Part 1: Three L-Systems
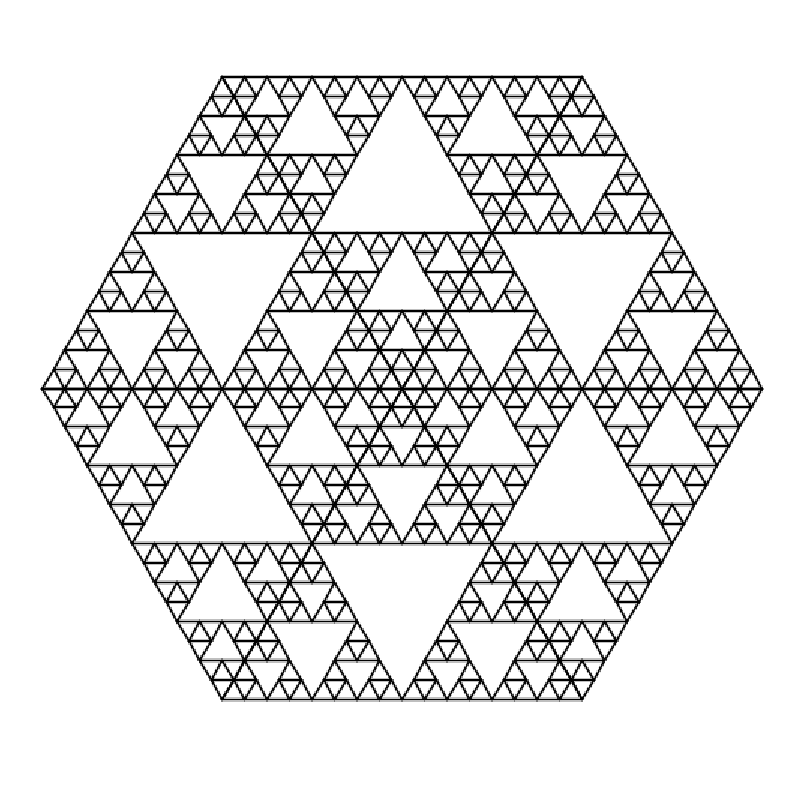
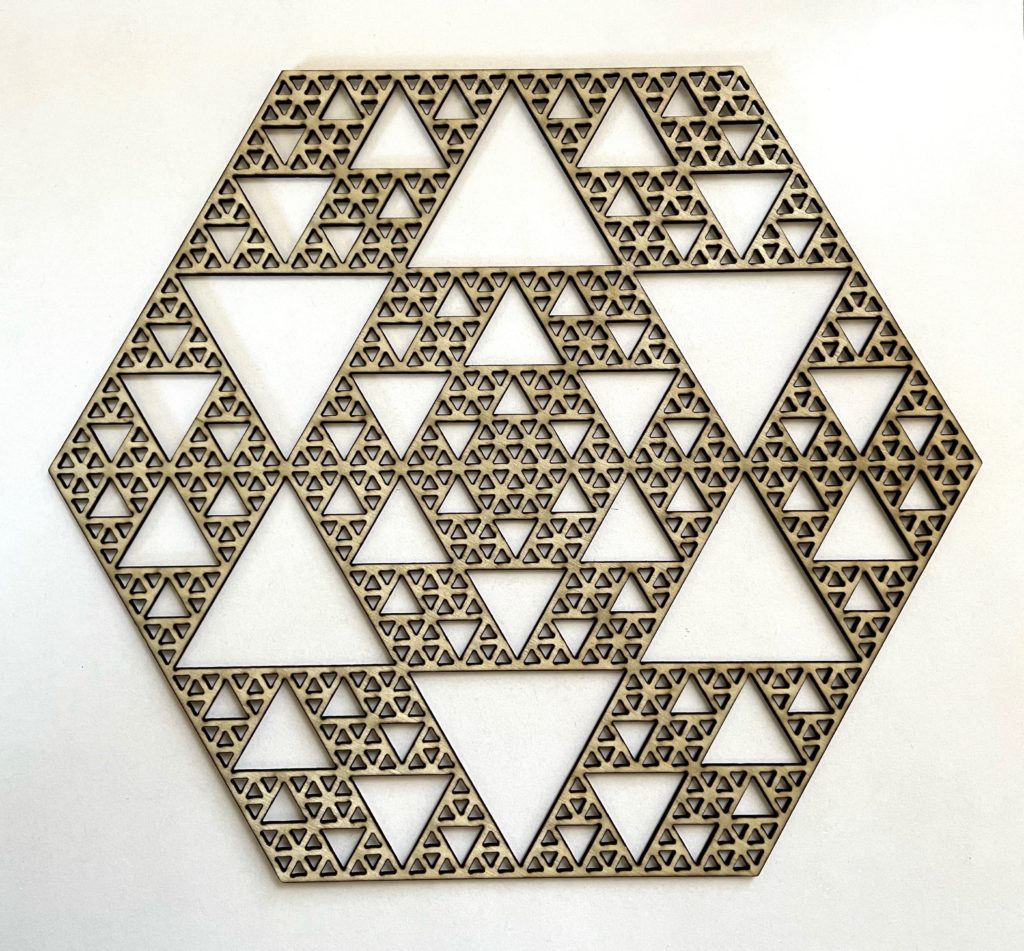
a. Abstract Fractal: For the first task of the project, I spent a lot of time looking at different pictures of classic fractals. For half a second, I was tempted to try everyone’s favorite (or my favorite anyway), the Mandelbrot set. I quickly realized that was a bit beyond my skill level. I decided on the Sierpinski triangle, another famous fractal. The starting point is a single equilateral triangle. Each iteration draws a triangle from the midpoints of the outer/parent triangle. This one was a bit of a challenge to think about the right way to set up the rule system. One of the designs in the Algorithmic Beauty of Plants, the quadratic modification of the snowflake curve (p. 9), helped me figure out the main F replacement. To make it a little more interesting than the basic triangle, I drew multiple iterations to form a hexagon.


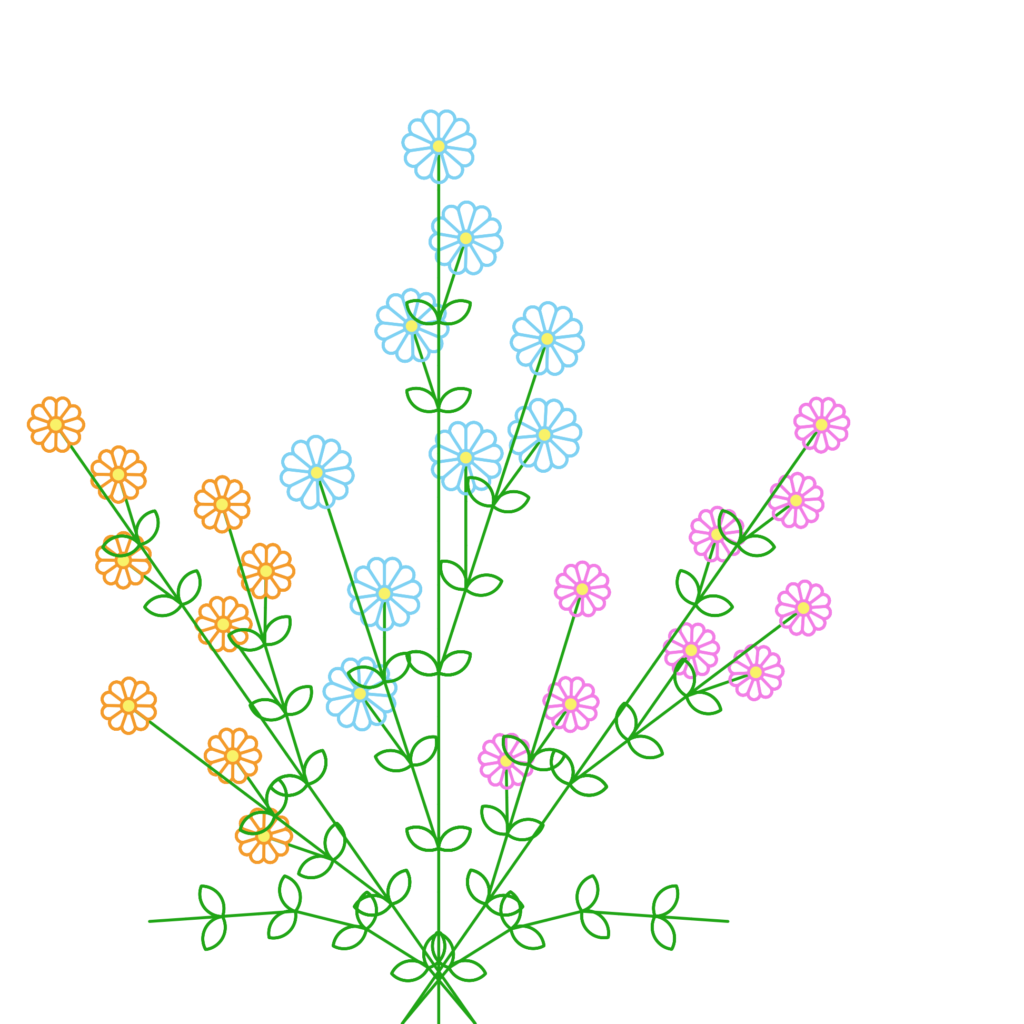
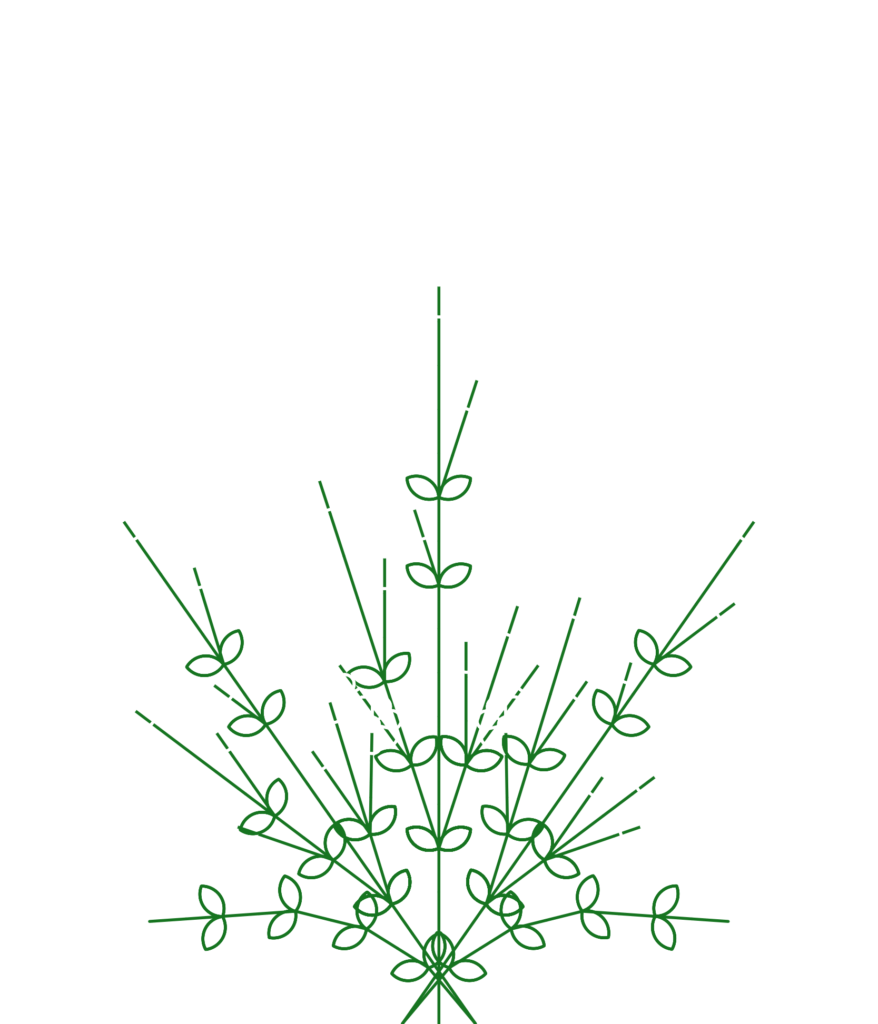
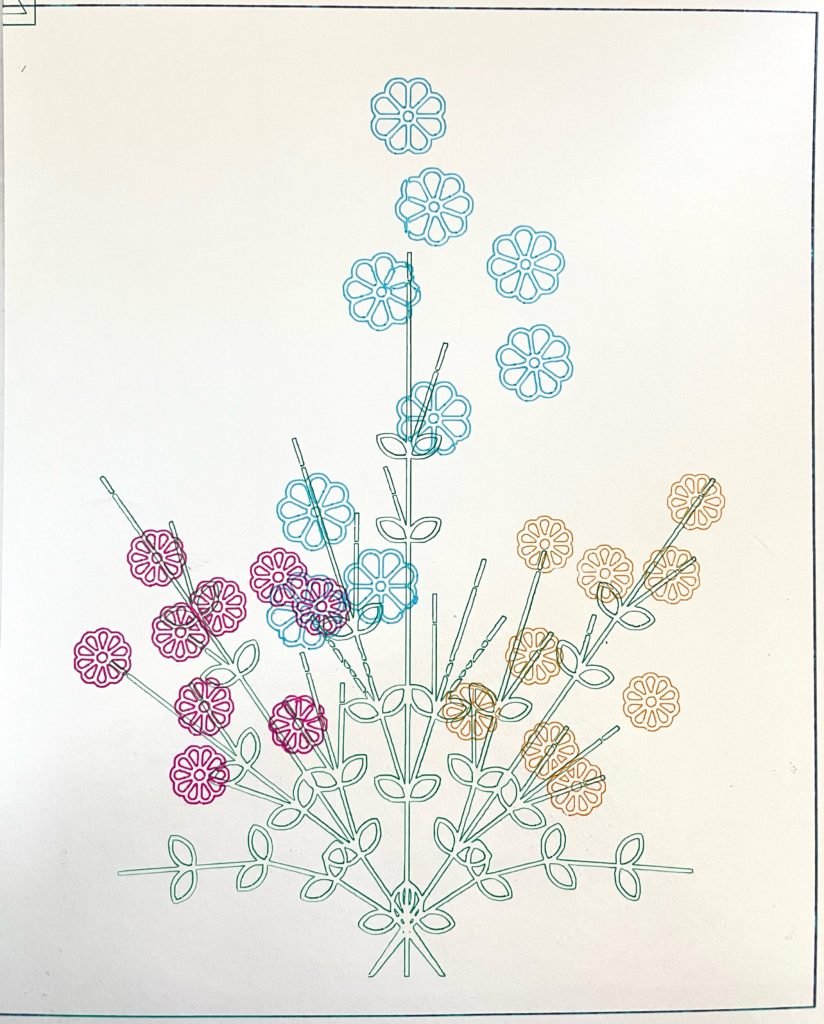
b. Botanical: This L-system was fun to design, but I had some troubles with sketching it onto paper. I wrote out a function to draw leaves and copied over my flower file from our last assignment. For the L-system itself, I wanted one that wasn’t too bushy or cluttered so that all of the leaves and flowers were visible. A lot of the examples in the Algorithmic Beauty of Plants were too complex to create the simple design I wanted to make. With some trial and error, I decided on a fairly simple rule that randomly chose between a three-way branch or a left branch, forward, right branch pattern. I also wrote two simple systems for the bottom vines/stems, as I wanted them to curve outward in a particular way that I was just not getting with the random systems.
When I was working on this system, I ran into a problem that took a good while to understand. When I was running the program for 3 instances with 3 iterations each, it took forever to run, and I could not understand why. I left it running one night to give it the time it needed, and it never finished. I resorted to just running it once and using the same generated system to draw each of the three sprigs. When I was working on the vines, I realized that I wasn’t resetting the axiom each time, and it was just continually running the replacement algorithm every time I meant to create a new sprig and creating ridiculously long strings. Of course, fixing that helped tremendously with the time complexity.
I ran into some more issues with the translation from image to paper. I couldn’t figure out how to run multiple different colors in one go in Silhouette, so on Leah’s advice, I separated the different colors into their own files. Something went wrong along the way as I was doing that, but I couldn’t tell until I started printing that they didn’t line up perfectly. As you can see in the last image, all of the flowers are offset from where they should be in the original, full digital image. I’m guessing it was an issue of changing the size on accident during one of the iterations. I’ve since fixed the code, but the old printout is still wonky.






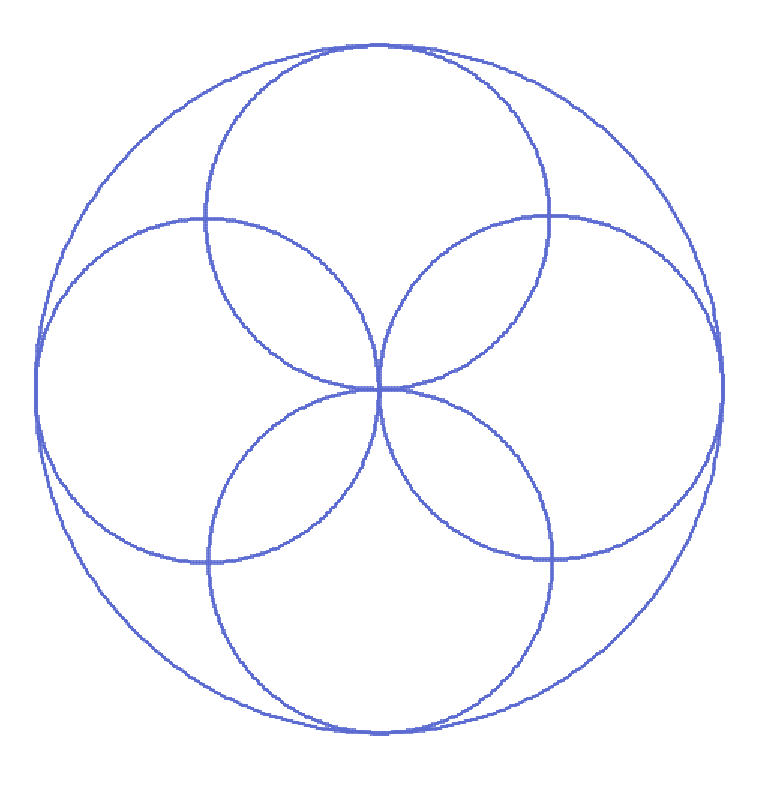
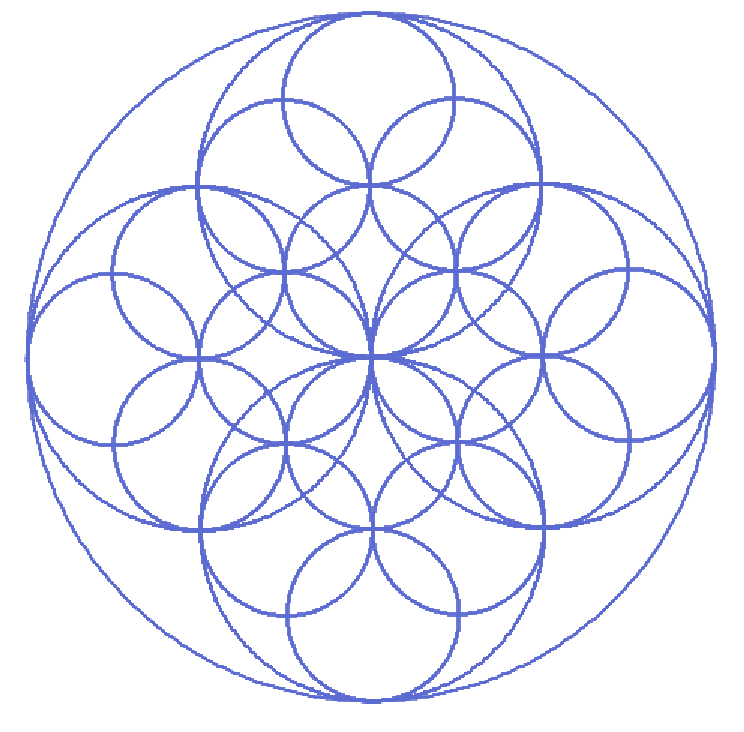
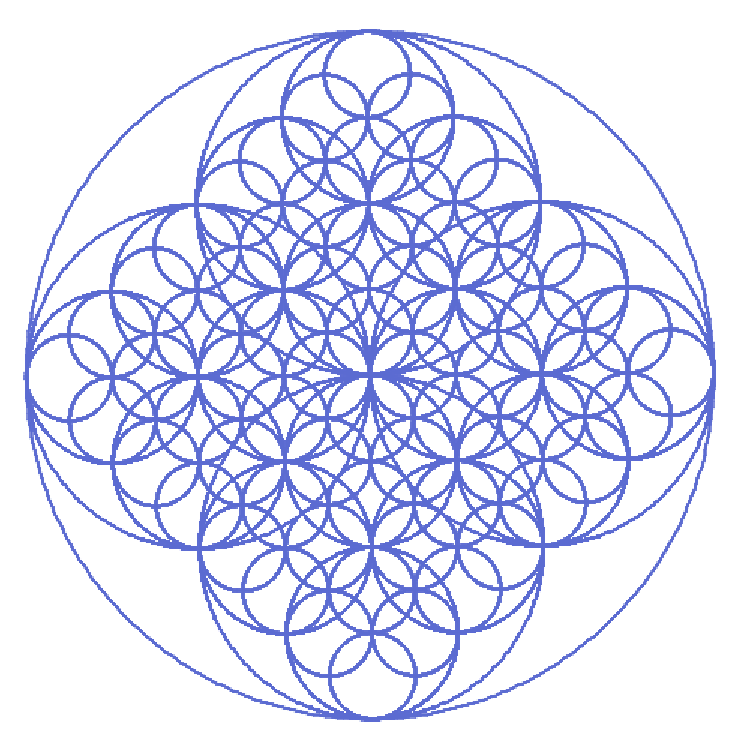
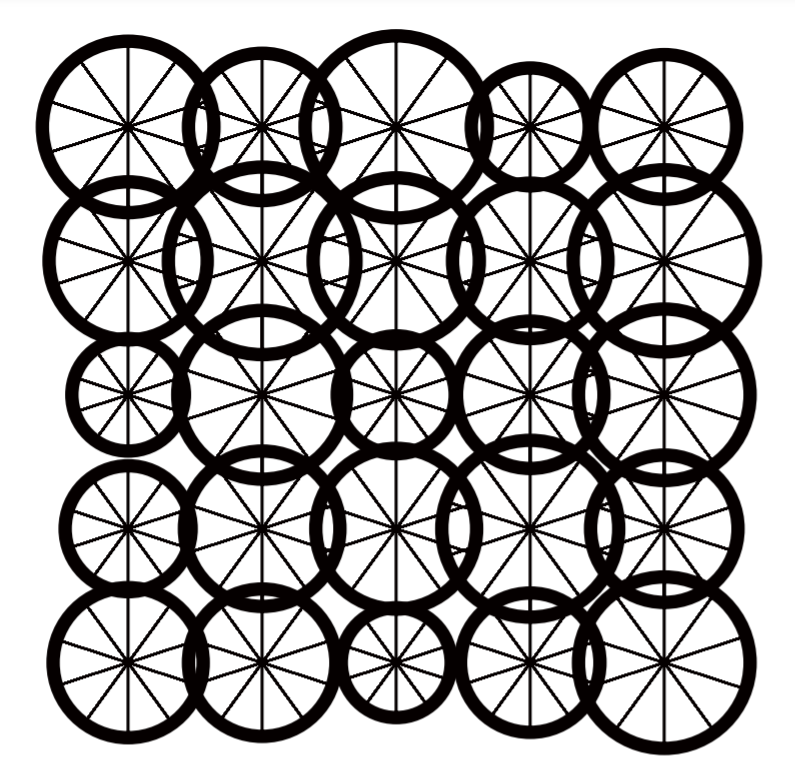
c. Shapes: For this task, I wanted to do something with circles. The system I created draws four circles inside a bigger circle. The smaller circles are drawn every 90 degrees on the bigger circle, and their radii are half that of the bigger circle. To design the L-system, I replace each circle with a size decrease, four quarter turns with a smaller circle after each quarter, and then increase the size back to the initial value. Each iteration has another layer of inner circles, as we can see in the pictures.



Part 2: Rogan Brown-inspired
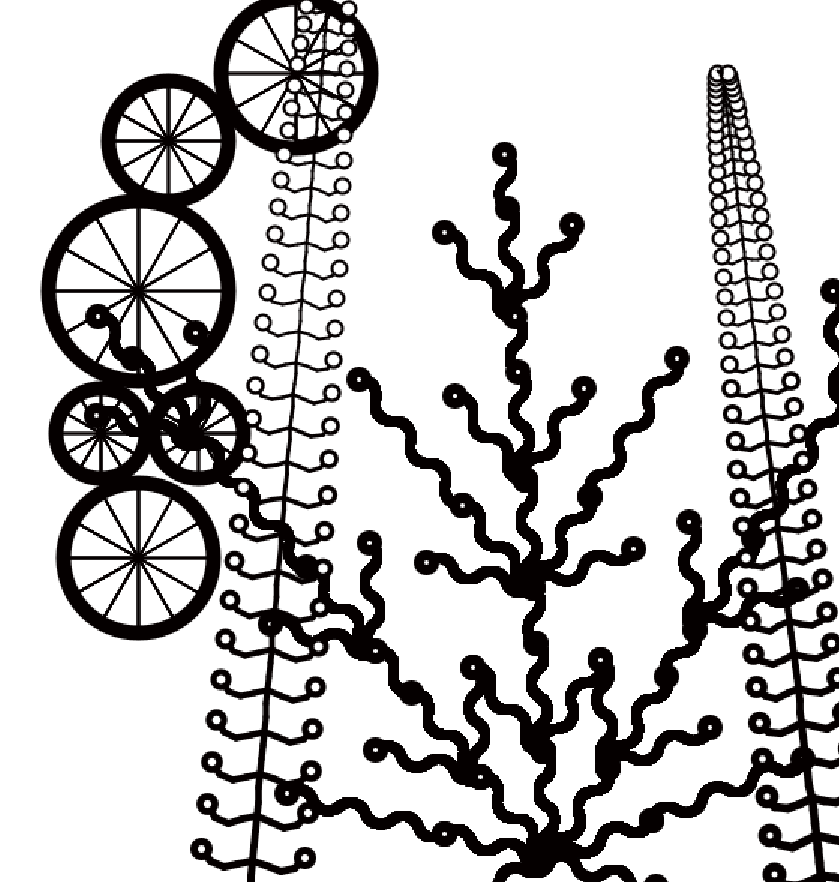
This task was fun while designing the L-systems. I used Brown’s Ghost Coral Colour Variation for inspiration. I wrote out three different rule systems for three of the designs, the wagon wheel-looking clustered corals, the longer one next to it, and a squiggly coral with circles at the ends. My interpretations of those are in the first image in the second row.
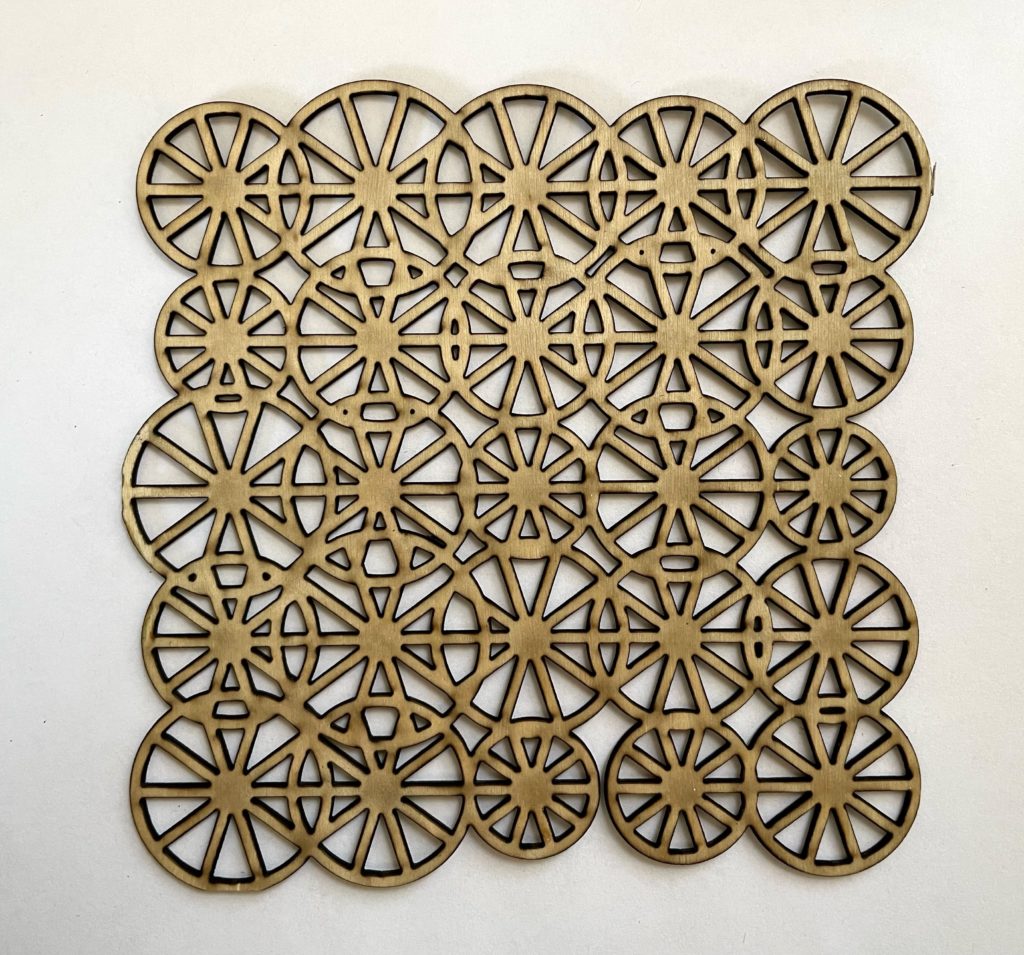
I liked how this first design came out, but getting it prepared for the laser cutout was just not working for it. Adobe Illustrator crashed every time I tried to do the “Outline Stroke” step. I am guessing there was too much going on in that picture to easily outline everything, so I narrowed the scope down to just the wheel shape. I wanted to create the random clusters like Brown has in his version, but my attempts to recreate the effect created a lot of versions that either didn’t connect at all or overlapped too much. I limited the randomness quite a bit to keep the shapes in a relatively uniform, connecting design. The cutout worked fairly well for this one with much less crashing in Illustrator.






Those Rogan Brown designs are really cool, I like how you utilized those fine details in his designs.
The creativity in each of your designs is wonderful. The spin on the Sierpinski triangle L-System was done great and the physical product only adds to how good the design is. Your botanical design is one that I really appreciate because the colors and creativity in it. Incorporating the flowers and leafs in the design added so much to the design and even though you ran into some problems with the plotter, it still turned out very amazing. The shapes design is very creative and the Rogan Brown inspired design was done to perfection. Great work!
I love the color on your Botanical designs. It makes them feel lively and natural. And your Rogan Brown Design is absolutely incredible, I love the way the sizes of each of the circles vary and create this super dynamic and interesting piece. And I think having that larger stroke width in the centers is a great look.
Hi Jamini,
I think your botanical form curve is elegant and read your code and have some questions, I will trace further:
how did you control the angle of the leaf wrt the vine?
how many l-system curves did you use for one botanical drawing?
for the bottom vines/stems, what kind of curve did you use? did you use branching L-system? and how you control how much the vine curved?
I think maybe the bottom vines/stems helped create the feel of the whole botanical form?