- Polar Plot
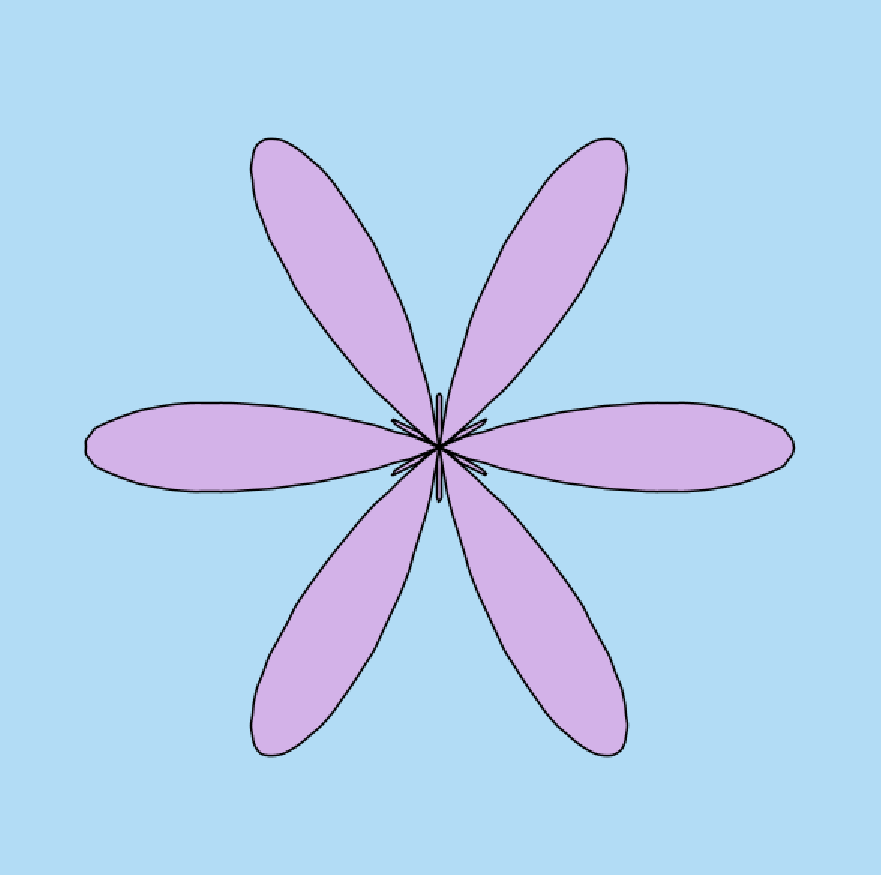
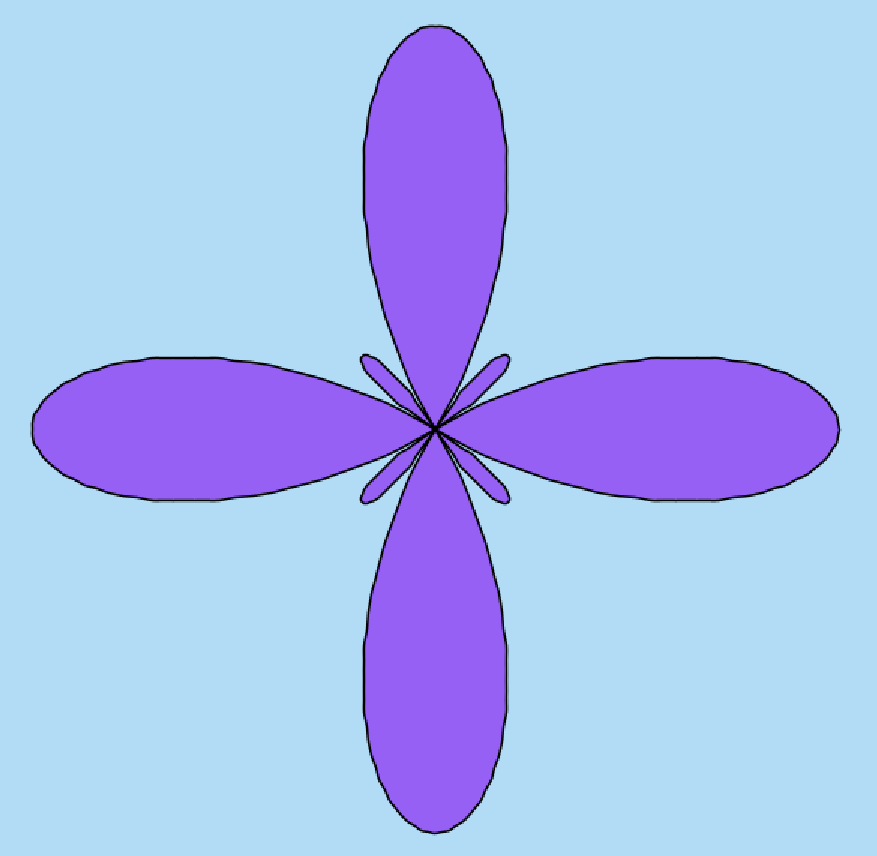
For the polar plots, I wanted to make the process at least a little interactive. I’ve always thought polar roses were very cool, and it’s always a good time to play around with changing their parameters. I made this one fairly similar to what we did in class, but limited to n <= 10 and with limited size. Additionally, each key press changes the color of the shape fill to a nice flowery color.


- Centered Circle
The centered circle was a good way to get into the geometry headspace. It was fairly simple to figure out the math needed. Using the radius passed in, we can just solve for the circumference and use that to find the step size as we iterate.

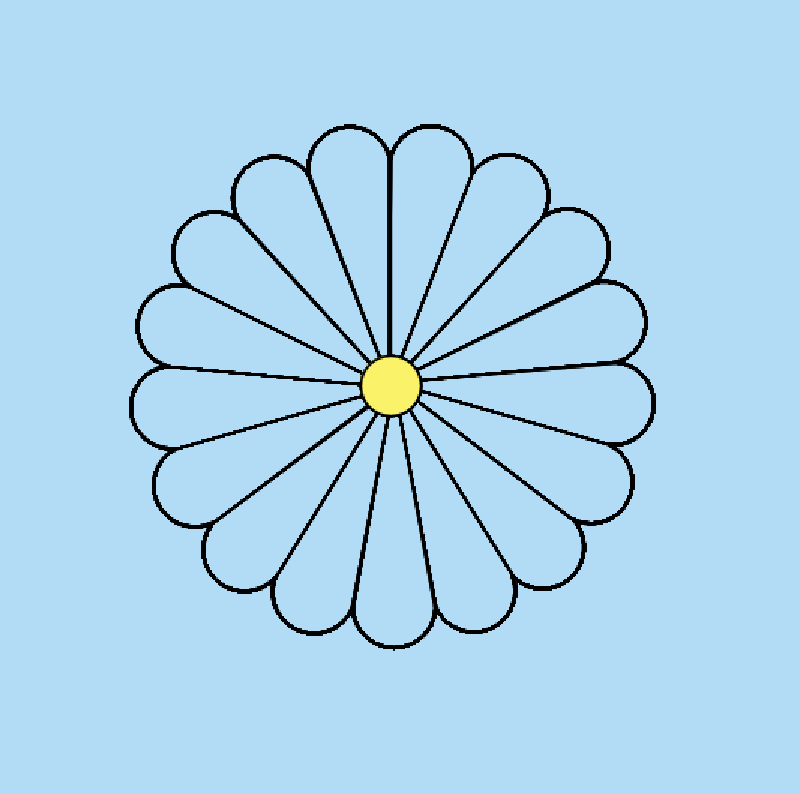
- Flower
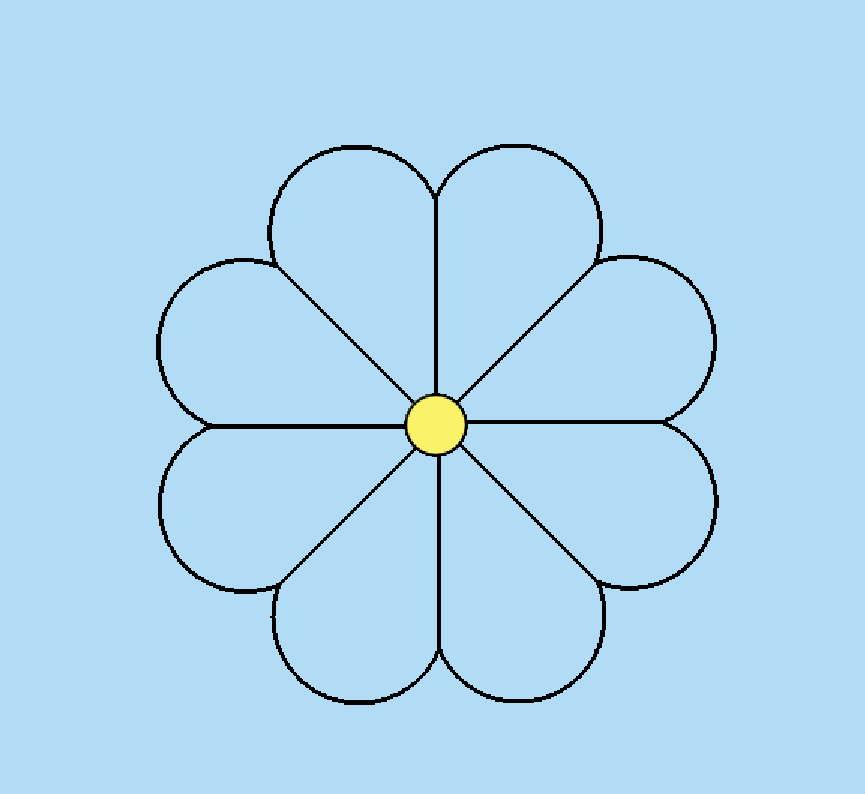
This flower was probably the most challenging part of this assignment. It was a bit frustrating knowing that I had studied these trigonometric identities in detail, but that I didn’t remember any of them or how to use them because of how long it has been. For the underlying math, I used the length/radius to find the radius of the petal semicircle with the sin(theta) = opposite/hypotenuse identity. Using that, I could get the step size for the semicircle to make an appropriately sized arc. Through trial and error, I found that dividing the petal angle by 2 gave the correct turn angle for the turtle.
However, getting the math down was only a part of the equation, so to speak. The first mistake was forgetting to convert degrees to radians. I got a little mixed up because the turtle used degrees, but the math to get the semicircle radius did not. My second and most frustrating mistake was in assigning the internal angle degrees. I had the angle as a float type, but it kept giving gaps between the first and last petals for flowers with an odd number of petals. Apparently, you have to both assign the float and cast it while computing the decimal…


- Turtles
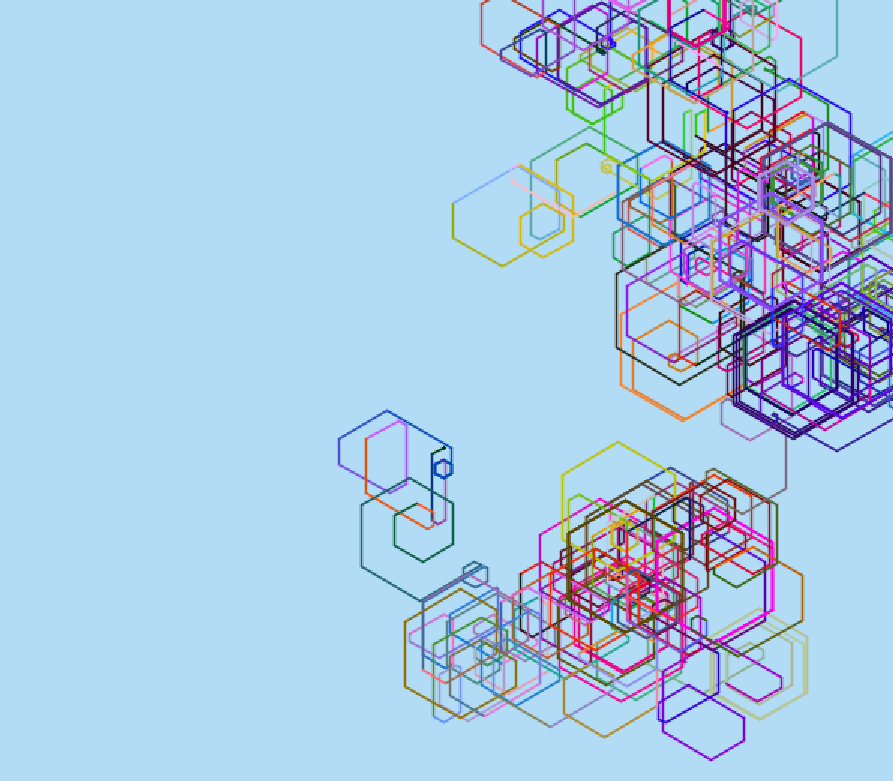
For the first turtle procedure, I made a little path that uses the mouse position to assign both the step length and the color of the stroke. I found that an angle of 300* gives this fun cube-looking shape. As I was playing around with it, the patterns reminded me of that one scene in Interstellar (no spoilers), so I decided to keep it at that angle.

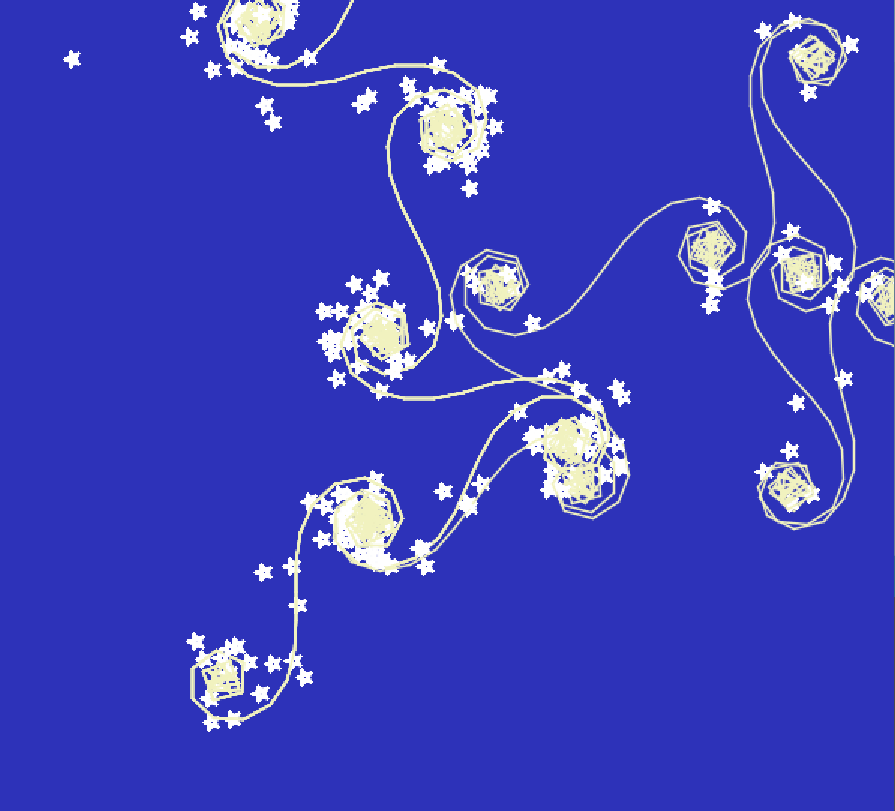
The second turtle process is my favorite. I wanted to do a galaxy-type scene with stars and a swirling center. I used two turtles, one for the swirls and one for the stars. Letting the star turtle go wild and randomly place stars around the plot didn’t look great, so I limited those to be near the swirling part as it was being drawn out.

The third turtle process creates sun-looking shapes using math similar to the circle/petal procedures above. A single shape will continue spiraling and growing until a mouse click starts a new one in a different area. Each click changes the direction of the spiral and the color of the stroke.

Hey Jamini.
“Turtle 3” is very cool. They look like saw blades. I tried to do spiral designs with my turtle, but failed and accidentally made something else that I ran with instead of spirals. So, yea, nicely done on the sun/saw blade/spiral designs.
Also, for the Flower problem, I did the same thing where I forgot that I was supposed to be giving the `sin()` function radians. I kept giving it degrees and kept getting what I thought were wrong outputs. I spent at least an hour debugging this part!
Good job on the turtle drawings, I really like the patterns you chose to show. I like your galaxy analogy for turtle 2, they almost look floral as well. Could be space flowers.
Hi Jamini ,
I love how you used colors in your turtle drawings. Those colors really help to make your drawings look so appealing. Especially the first one, I really love how layers of colored lines are stacked on top of each other. The turtle drawing 2 also looks so interesting too. The stars around the main shape make the whole drawing looks so interesting.