Part 1: Turtle Geometry
Radius in Part (a): 57.29651
Radius in Part (b): 57.295963
For a curved path that doesn’t intersect itself, joined by a straight line, with angles A and B formed by the curve meeting the straight line, the formula relating the total turning (A + B) to the number of full circles completed (N) and the turning angle along the straight line (C) is:
A + B = 360° * N – C
Part 2: L-Systems
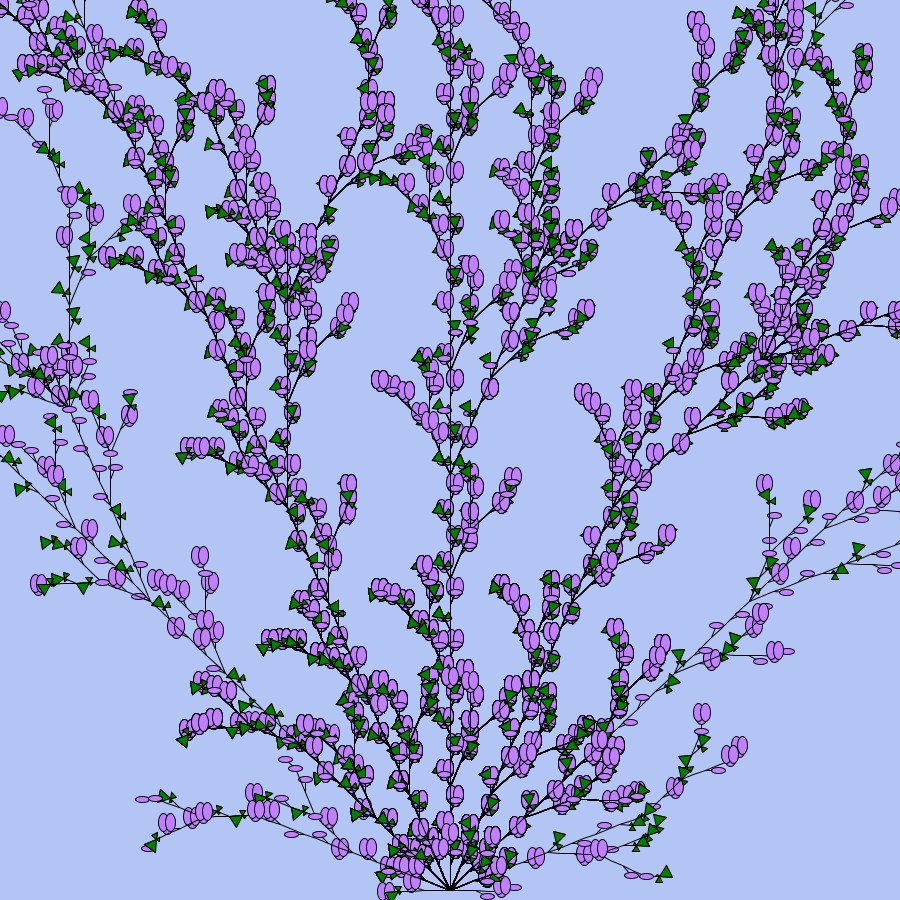
Perovskia Plant Outside My House


As I was brainstorming which real plant to use for this project, I spotted this awesome purple plant right outside my house. It had such a cool look that I thought, “Why not use this?” I took a couple of quick photos and used them as my guide for creating an L-System in Processing. I started with the basic code we learned in class but had to figure out how to make those left and right purple “leaves” look just like in the picture. It took some tinkering, but I eventually got the hang of it. I had to make separate functions to create the purple “leaves” and used triangles for the smaller green pointy ones. Adjusting angles and sizes was a bit of trial and error, but in the end, I’m pretty excited with how it turned out.
For the code, I added an extra rule “C” for choice, which is a separate function that randomly chooses between creating 3 triangles as green leaves, and a purple ellipse.
String[][] rules = {
{"F", "X"},
{"+", "+"},
{"-", "-"},
{"[", "["},
{"]", "]"},
{"C", "C"},
{"X", "FF[+FXC]FF[-FXC]"}
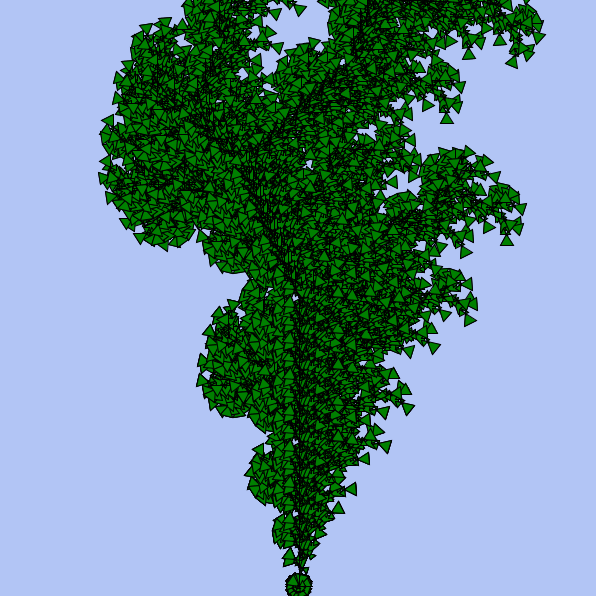
};Inside Fern Plant


As for this fern, it initially seemed exciting to attempt to recreate, but as I messed with the Processing code, I found myself unsure about the best approach. I eventually settled on using small triangles as the most suitable representation for this plant, even though it posed a bit of a challenge. I was determined not to give up and kept trying until I achieved a result that I was somewhat satisfied with, one that “kind of” resembled the plant’s shape.
For the code, to achieve a more curved appearance at the ends, I added additional “-” and “+” symbols. Taking inspiration from the real picture, which featured “full” stems, I ensured that the design I created also had a similar abundance of “triangle” leaves.
String[][] rules = {
{"F", "X"},
{"+", "+"},
{"-", "-"},
{"[", "["},
{"]", "]"},
{"C", "C"},
{"X", "F[+F[---FC]C]F[-F[+++FC]C]"},
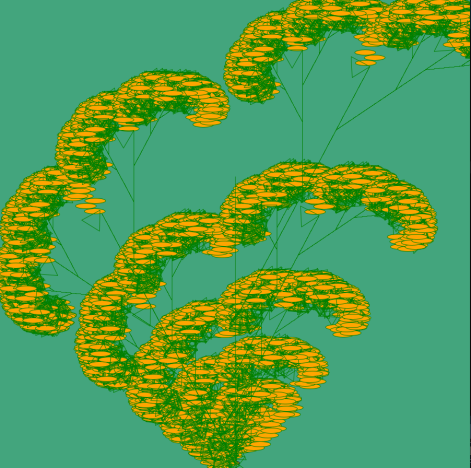
};StoneCrop on Campus


I stumbled upon this cool plant while walking outside the Zimmerman Library. Its unique appearance immediately caught my eye, and I knew right away that I wanted to make it my final plant project. I applied some of the tactics I’d used for previous plants, but this one presented a particular challenge. Getting the vibrant orange elements to appear on top, rather than being overshadowed by the green leaves, was a bit tricky. To tackle this issue, I decided to make the orange ellipses larger, which created the illusion that they were positioned on top. Beneath these orange features, I incorporated a multitude of triangles to form the lower leaves, completing the overall look.
In this particular case, I introduced a new function, ‘greenFilledTriangle,’ for handling the ‘S’ element. However, I encountered a little issue as the triangles didn’t want to turn green; they seemed content just forming the triangle shape without adopting the intended color. I decided to switch up my approach. Instead of struggling to fill the triangles with green individually, I opted for a different tactic. I altered the background to a vibrant green and set the stroke color to green for the entire stem trace. This adjustment allowed multiple triangles to stack on top of each other, and as they did, they automatically filled themselves in with green. This creative workaround produced the desired effect of having lush green leaves peeking out from beneath the vibrant orange, just as I had envisioned.
String axiom = "X";
String[][] rules = {
{"X", "[-FXPS]F[+FXCPS]F"},
{"F", "FF"},
{"S", "S"},
{"C", "C"}
};
//Where "S"
case 'S':
drawGreenFilledTriangleLeaf(t, 40);
Drawing Fabrication
Forearm Temporary Tattoo

For my fabricated design, I chose to create a temporary tattoo. Initially, I had some reservations about how it would turn out, but I was excited with the results. While the purple didn’t turn out as vibrant as I had hoped, the details are still visible but a little too dark. To see how long it really lasted, I decided to create multiple tattoos and applied the first one successfully. What I discovered was that once it makes contact with water, the tattoo becomes quite sticky. Over time, lint from clothing started sticking to it, somewhat “dirtying” the tattoo’s appearance. The stickiness persisted, and I noticed that if I rested my arm on my desk for too long, my skin would stick to the surface, making it feel as though I was peeling my skin off the desk, so I tried my best to remove the tattoo. So it only lasts a day and a half.
Hello, Nathan: I am impressed on your work of Perovskia and tattoo, they are very nice looking. I have a suggestion for ferns, if you use half oval instead of triangle for the leaves, the final effect maybe even better.
I found your coding interesting as I was unable to recreate straight lines coming from the center point the way you did here. You completely captured the look and feel of your plant selection whether spot on or in a more abstract form. Great job.
Cool work Nathaniel! Like I said in class, I love how the overall geometric shapes of your L-systems is mimicked in the use of ellipses and triangles as the individual elements. They remind me of plants from a video game. I also think the large temporary tattoo was a good way to display your work.