In this assignment, we were tasked with creating a program in Processing that would create the following designs:
- Polar plot
- Centered Circle
- Flower
- Three drawings using different turtle-based procedures
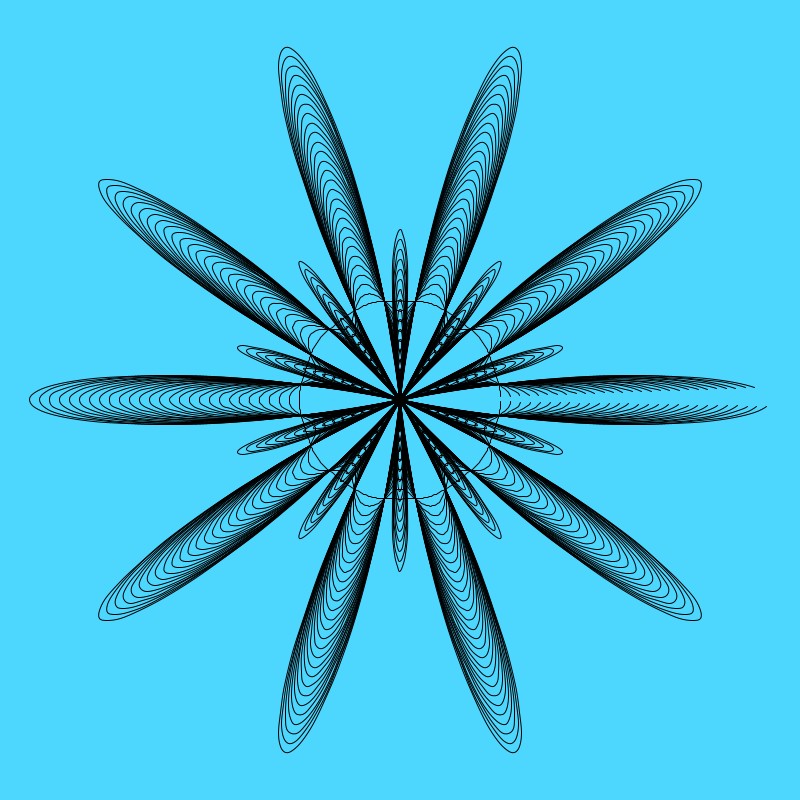
First, I tackled the polar plot procedure. Throughout developing the procedure, I wanted to create something that took what Dr. Buechley had demonstrated in class and expand a bit more on it. Changing various values within the polar point generation procedure was how I was able to generate the polar plot I settled on. Passing a multiplier variable into the procedure allowed for an extremely interesting design and a great looking animation to go along with it. The polar pointing come together here to form a spinning, flower-like object. The main challenge I had with the polar plot portion of the assignment was to creatively build upon the example in class. Challenging my creative aspect is not something that I have seen within my Computer Science courses in a while, and this was a welcomed challenge that I believe I overcame in the end.

As I was developing the centered circle procedure using turtle-based procedures, I originally thought that all I needed to do within the procedure was to move the turtle forward and right by 1 for 360 degrees. This was a false assumption. The procedure asked us to create a procedure the takes the radius of the circle as an input and center it. Having a basic understanding of trigonometry helped me out with fulfilling the goal of this design. Using the circumference formula (2*pi*r), proved to be beneficial with how much the turtle should move forward. A challenge I encountered with this part of the assignment was finding out why using only the circumference formula as a move measure for the turtle was a mistake. I quickly realized that moving the turtle by the length of the full arc of the circle was not correct. Trying to multiply the value only produced massive circle, so the next step was to try dividing my 180, then by 360. Dividing the circumference by 360 proved to be beneficial and created the circle I needed. Lastly, I centered the circle by setting the turtle to the center of the screen and subtracted the radius of the circle from it.

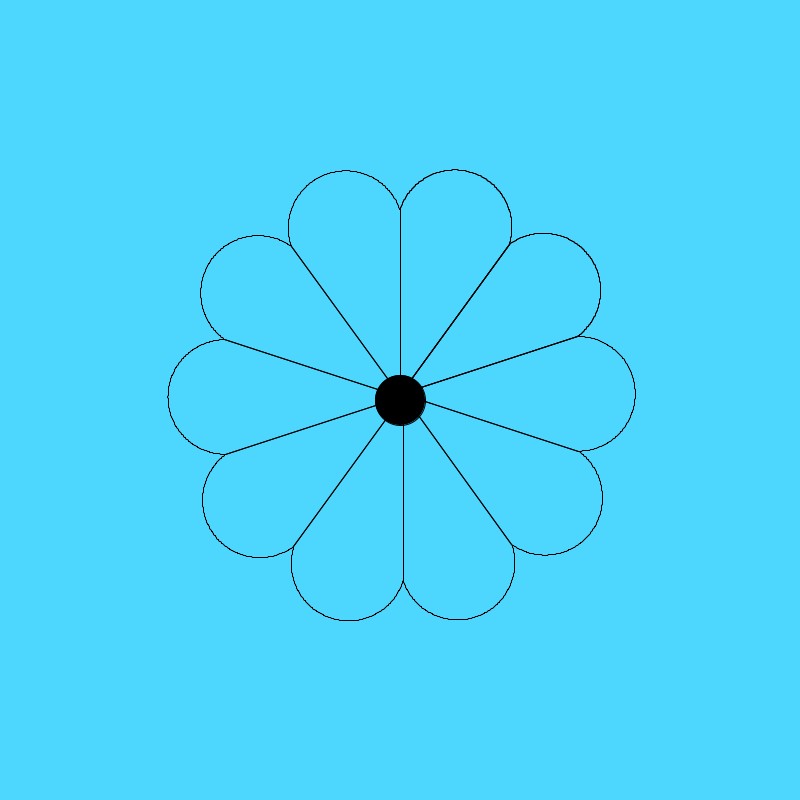
Setting up the flower was the most challenging part of the assignment for me. After drawing out on paper how the flower should be created by the turtle, I implemented what I thought would work and fell flat. The angle of the turtle was the culprit for my misunderstanding. I did not have the drawTurtle() procedure called so I did not have a full understanding on where and what angle my turtle had. After drawing my turtle, I noticed that the angle needed to do a 180 to draw the flower petal next to the previously created one and that ended up saving my day. This procedure is still a little buggy for me, but for the most part it is functional, and I hope to smooth out the bugs in the future.

The three turtle designs are where I had the most fun creatively. Making new designs that was based off turtle-based procedures gave us a chance to think outside of the box. All the turtles are built off of the polygon() procedure example that was shown in class, which takes in two floats that move the turtle forward and right by a given length and angle. The main challenge on this assignment was creating the asymmetrical turtle-based design because everything I tried previously was symmetrical. Thinking outside the box is a great quote for this course, because that is how I overcame this challenge.
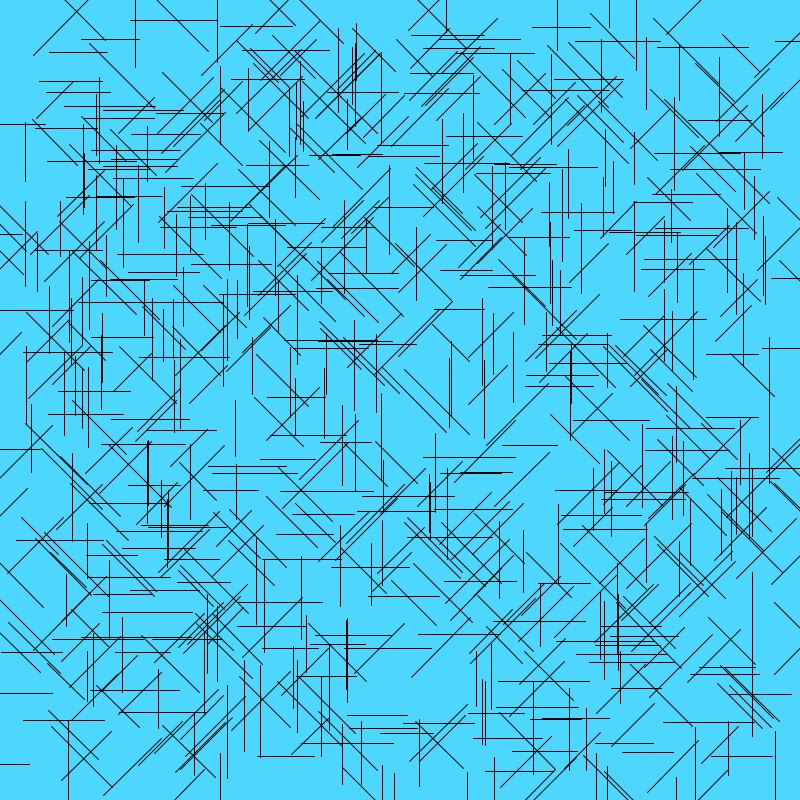
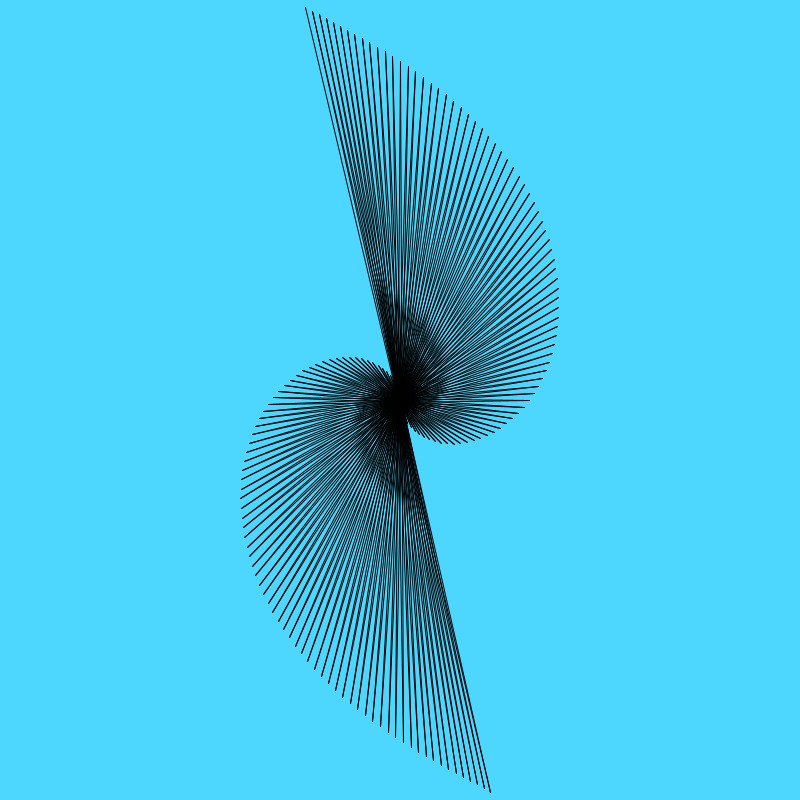
The first design is an asymmetrical design by the turtle that is achieved by setting a new x and y for the turtle on each iteration of the draw procedure. Output on screen here looks very interesting and is created by the always changing x and y of the turtle which created slanted and straight lines based on the position of the turtle.

The second design that was created was the by the input parameters that consists of a very large angle and a very small size. Together, that created a spiraling line design that looks like a whirlwind. I thought this one was very nice to watch animated.

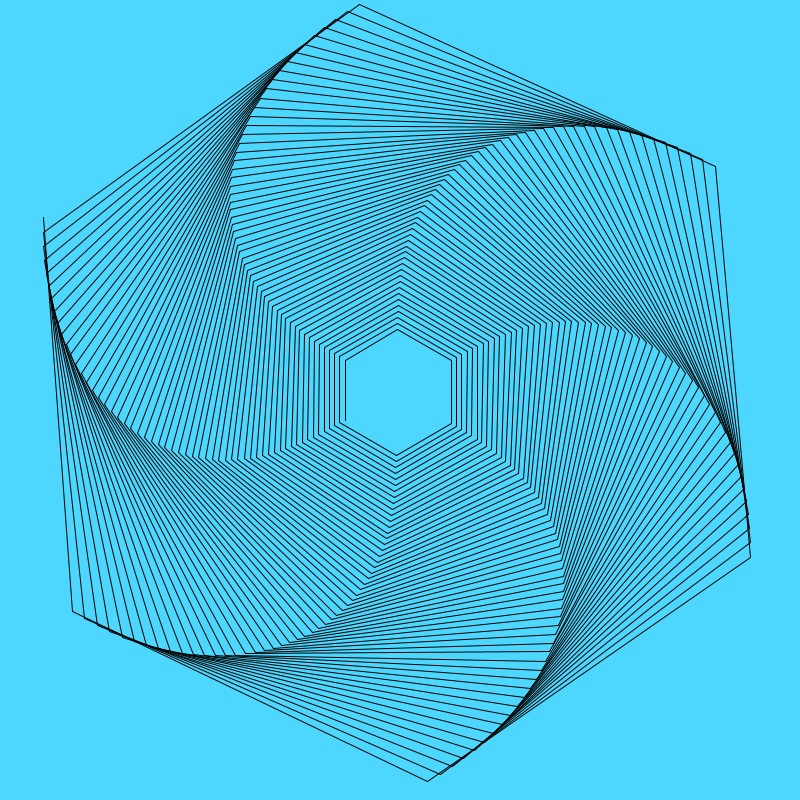
The third design that was created was the by the input parameters of the same size and angle. By having smaller increments of change in the motion of the turtle drawing allowed for some slight but very interesting design over time. This also spiraled out as the animation plays, but it looks much smoother because of the small increments.

Overall, I think this was a very fun and interesting assignment and I really enjoyed my time programming each design. I look forward to seeing some amazing designs by my classmates. Thank you for reading!
Zip file for my project: https://handandmachine.org/classes/computational_fabrication/wp-content/uploads/2022/02/DamianFrancoSA2.zip
Teleporting the turtle around to random locations is honestly something I didn’t think of when I was making my project, very cool!
Hey Damian!
I like your turtle drawings.
The first one provides the observer with a particular feeling of texture.
The second one looks like a spiral that you would find on a snail shell. It is cool that we can generate that shape with turtle geometry.
The third one with the hexagons just looks amazing.