Part 1: P0lar Plot

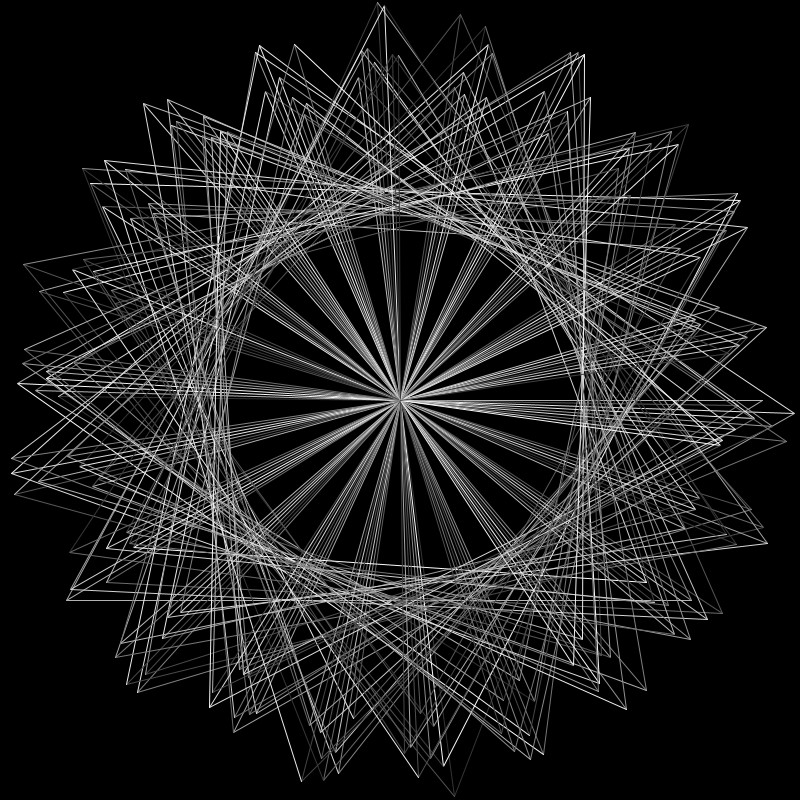
For this plot, I used lines placed in a circular pattern, with a line connecting each to the previously drawn line. Each line is a random length and grey color. I originally intended to make the pattern more uniform, but I forgot about the fact that Processing’s trig functions use radians instead of degrees so I ended up with this pattern, which I think looks much more interesting and chaotic.
Part 2: Centered Circle

This plot is just a simple circle around a turtle, using its drawTurtle() method to show the turtle. To do this, my program finds the circumference of the circle, then moves the turtle around it 1 degree at a time. Technically, it’s actually a 360-sided polygon with circumference/360 length sides.
Part 3: Flower


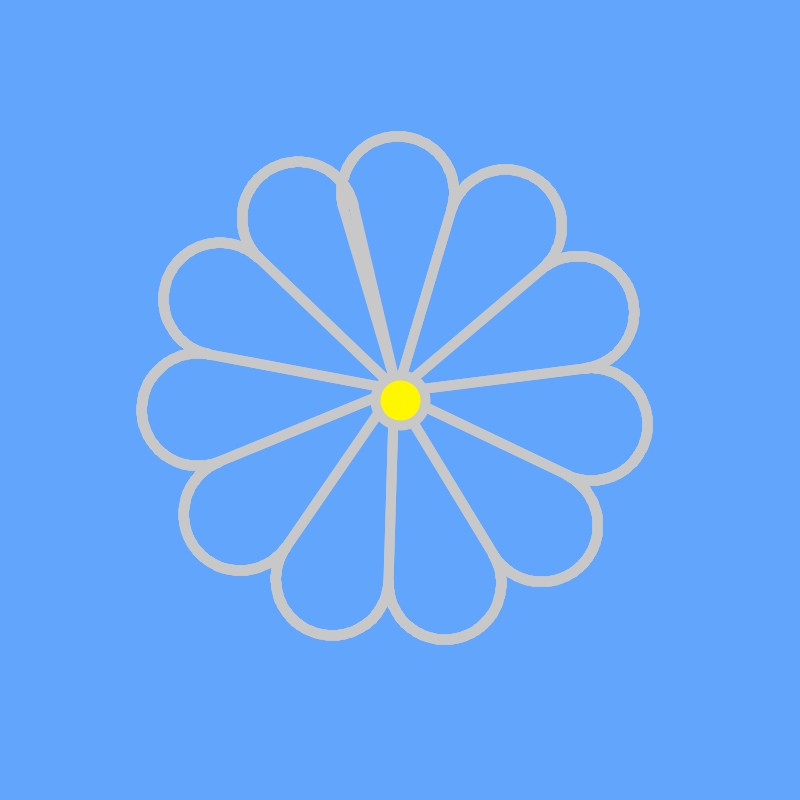
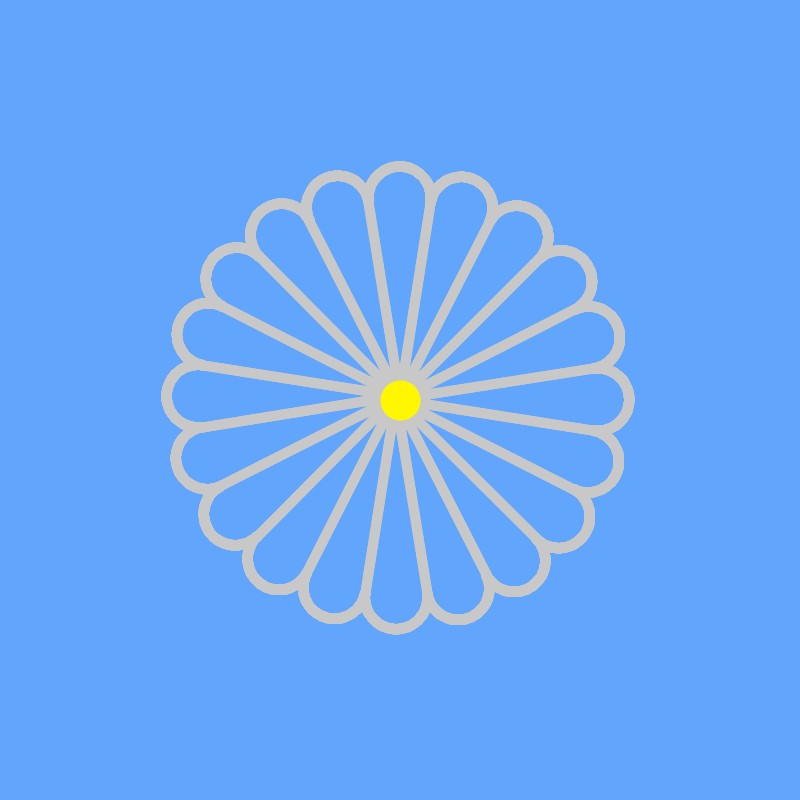
As you can probably tell, these flowers are a little bit off. I ran into some issues with calculating the petals’ locations, which I think is caused by rounding errors. I started with using a “reference circle” for the petals, using a fixed radius and dividing it up by the requested number of petals. Then each petal is made of one length of r (radius), a semicircle (using the same technique as in part 2), then another length of r. I tried debugging this for a long time, and it seems like my math should be correct, but unfortunately my program always generates slightly offset petals.
Part 4: Turtle Drawings

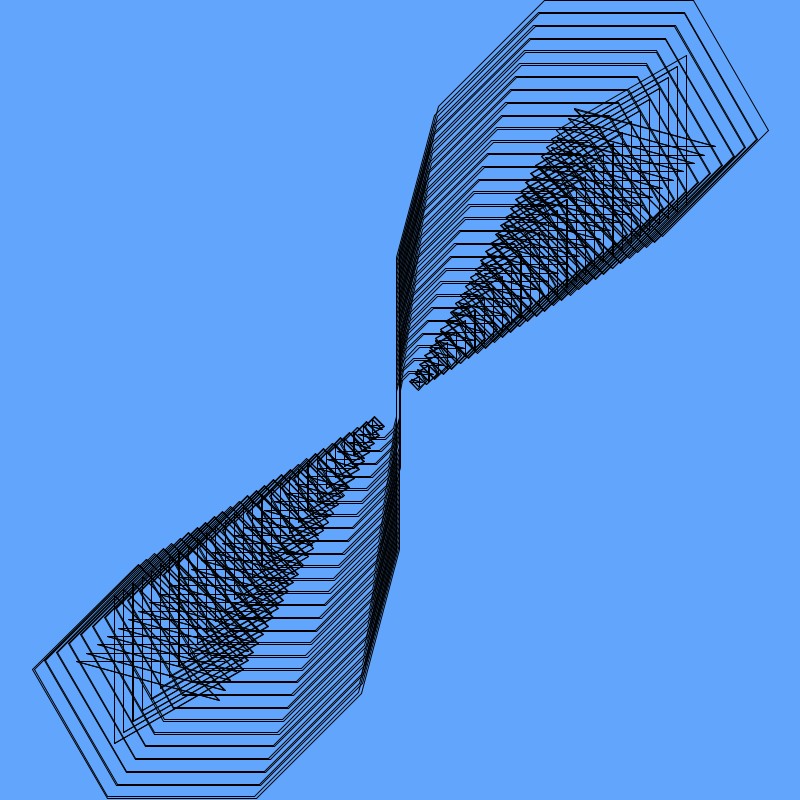
This first turtle-generated drawing is based on some of the images we went over in class. This is a simple loop of one move forward and one turn right, but this has very small increments to the length of each run and moderate increases to the angle of each turn. What’s interesting about this pattern, though, is that after run lengths go over ~150, the pattern “destabilizes” and starts to go all over the place.

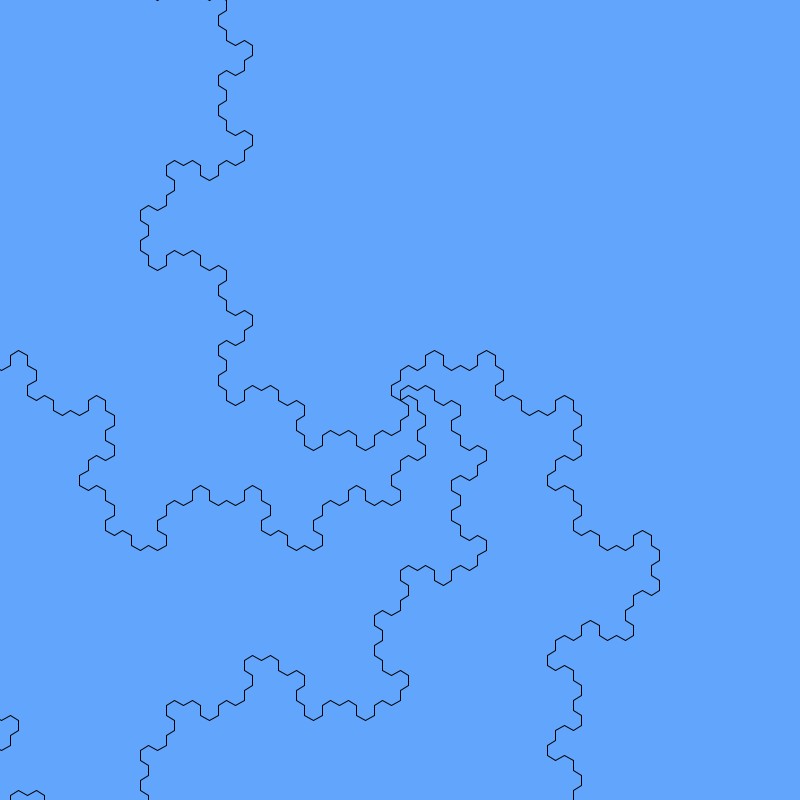
This drawing comes from experimenting with L-Systems. I was playing around with generating hexagonal shapes, and one of the iterations came out looking like this. I think it’s neat because it shows a clear spiral pattern, but with rough geometric shapes instead of a smooth curve.

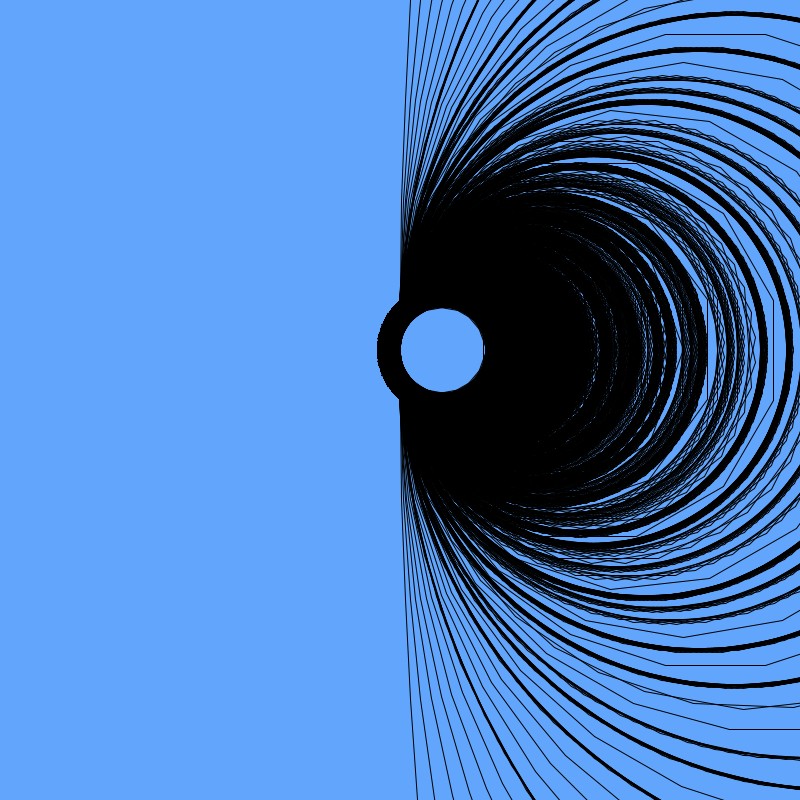
This last image comes from experimenting with the polygonHalt() method defined in class. It consists of 100 polygons that progressively decrease in size via angle, ie. the first polygon has 360 sides, then 180 sides, 120, 90, etc.
Link to my code: https://handandmachine.org/classes/computational_fabrication/wp-content/uploads/2022/02/BenLiuSA2.zip
Adding the randomness to the color and length of the polar plot produced a fantastic result. The creativeness throughout every design shines through and adds to the uniqueness of them. I ran into the same sort of issues with my flower procedure as well, but overall your flower looks very good and the generation procedure seems to be functioning great. The turtle designs are very creative and each design looks fantastic!
Hey Ben,
Your first turtle drawing is great. I really like the look of them when you vary the length the turtle moves for a simple pattern. For your flowers did you offset the turtle angle at the beginning and end of your end semicircle? That is what was making mine draw strangely. I also like how your hexagonal spiral came out, well done.
I really enjoyed your last turtle design with the slowly decreasing angle sizes. To me it looks like a black hole warping the light around it. I also think that the chaotic nature of your first image is much more interesting than a perfectly uniform image. It gives it some character and uniqueness.
I really love your turtle drawing 1 and 3. The shape you created for the first turtle drawing looks very interesting. I like how you have lines that overlap each other in this drawing because they make the drawing looks more dimensional. The last turtle drawing is also very nice. I like how each line has a different thickness and pattern. This pattern’s complexity really helps to draw viewers’ eyes into the image. Great job!