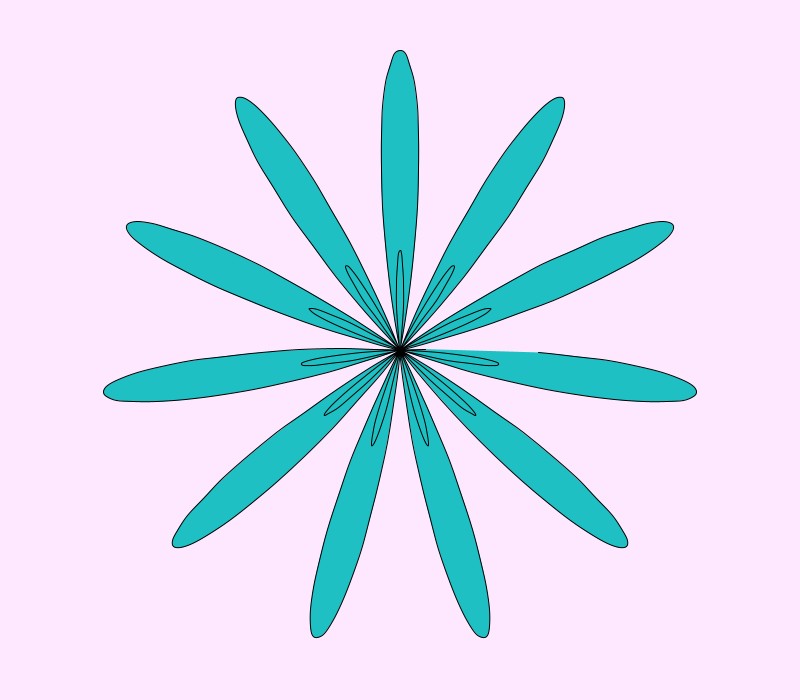
Polar Plot

To make the polar plot I started with the examples provided in class. To create a more unique image I adjusted the size and angle values. To create angles I utilized cos and sin values. The reason I stuck with this design is because I liked the pointed skinnier edges. Having a small polar plot in the inside made the image more unique and created a bit of depth. There were no significant challenges with this plot.
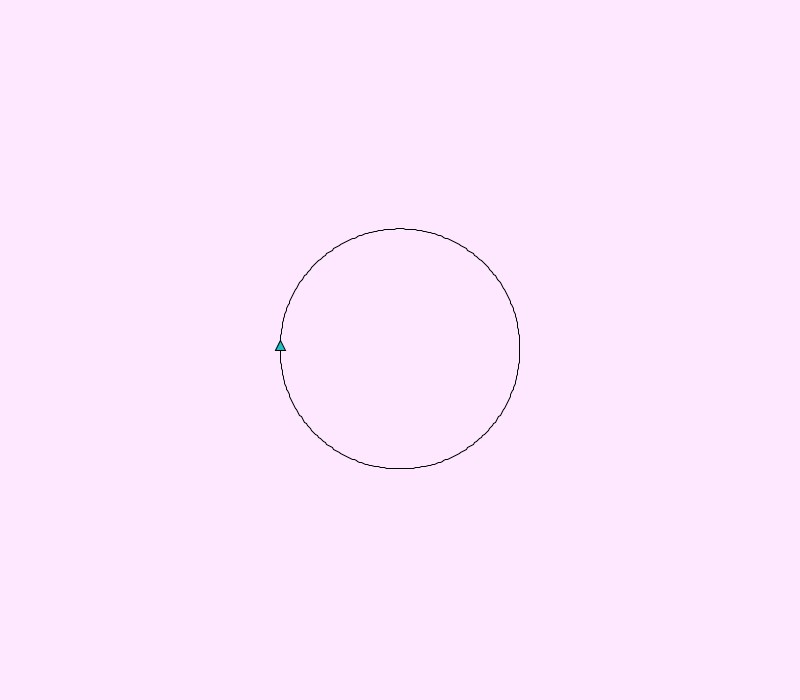
Centered Circle

The centered circle was generated by calculating the circumference of the circle and having the turtle continuously move forward and right for 360 degrees. I liked the circle because it was fairly simple to generate and working off the examples shown in class, it was nice to utilize the turtles direction with the triangular representation.
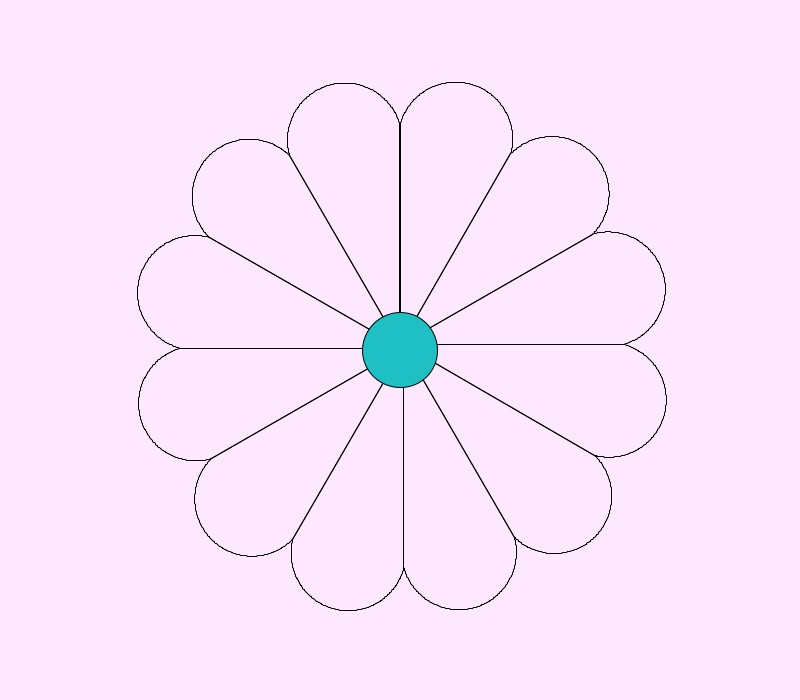
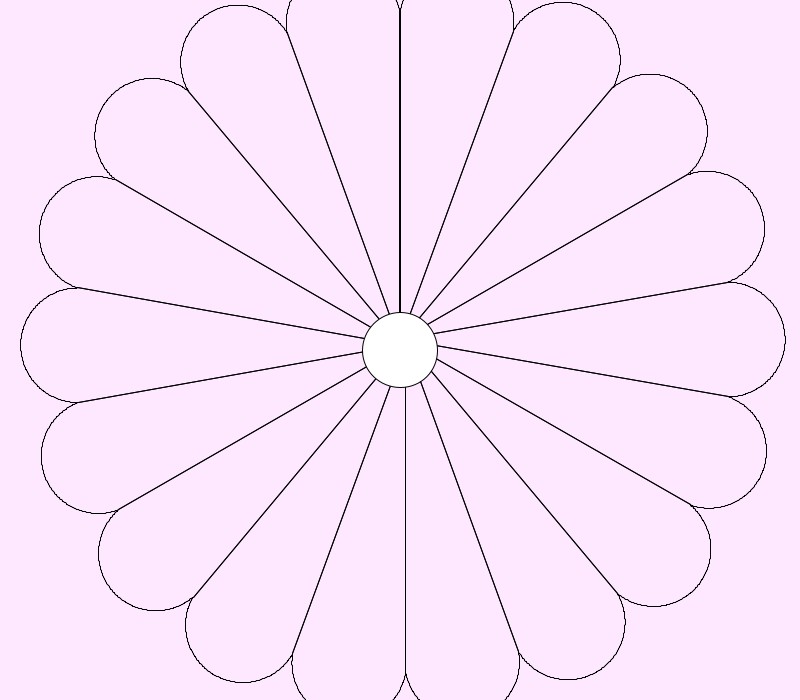
Flower


The flower was the most challenging for me to generate. An area where I struggled was calculating the correct math needed to obtain the same arc while moving in a continuous circle. The first image shows a flower with 12 petals and the second image shows a flower with 18 petals. To calculate the size of each size I stored the value of “s” as a float which (r/a)*6750. “r” represents the radius and “a” represents an angle. The arc is drawn using a for loop that increments i < 180.
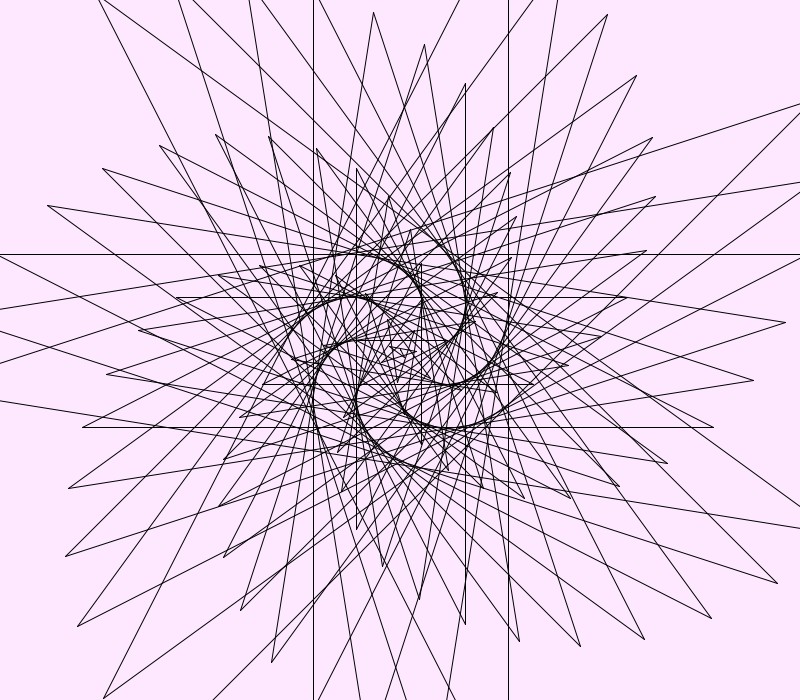
Turtle 1

Of all the images this one was my favorite. I really liked the repetition of the design when ran. The outer edges are very sharp and pointy looking while the inside is more smooth and eventually generates a 7 sided curved shape. I started with a basic turtle example and changed the angle and size to obtain a more complex design. Looking at the image, it almost looks as if there are two separate designs being drawn simultaneously.
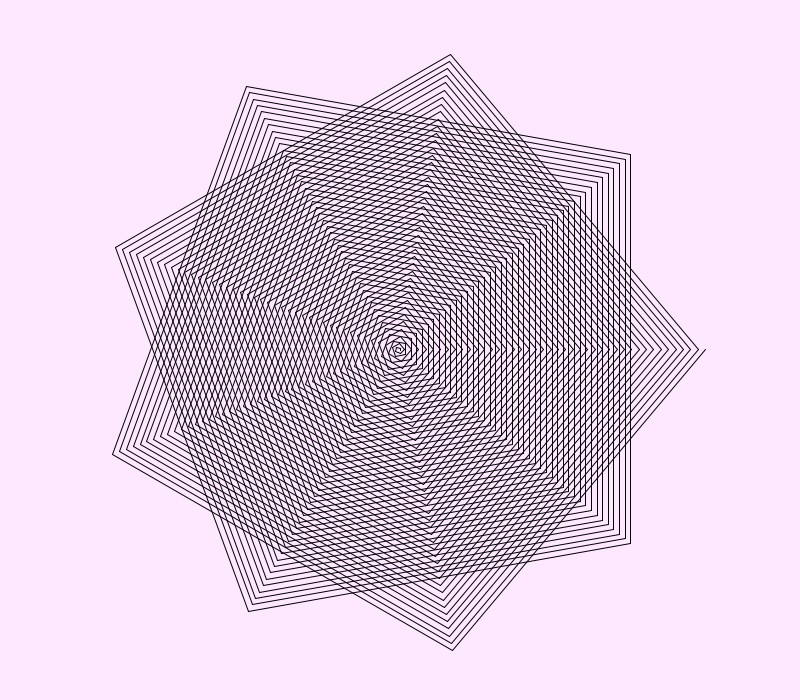
Turtle 2

The angle for this turtle design was a constant factor of 280. This image appealed to me because it reminded me of those maze books that I had as a kid where each page featured a very intricate and organized design. While my image is not a maze, the 5- sided figure has a nice offset and placement. The inside of the image starts as a very small spiral which eventually fills out and defines each of the sides.
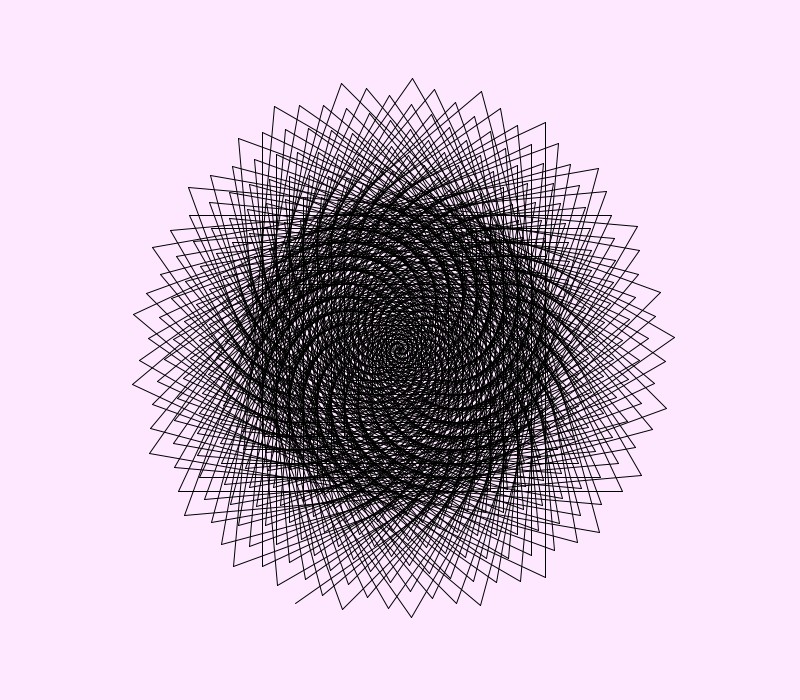
Turtle 3

My third turtle design was another one that I liked a lot. Again it has the pointy edges but as it moves towards the center the edges appear to be softer due to the overlap of the program. This image is a really nice example of recalculation of the image and how quickly the center can become darker. When running this image I had it set at a frame rate of 60. Setting it to a faster frame rate, I was able to get a different perception that felt more chaotic than if it was generated at a slower frame rate.
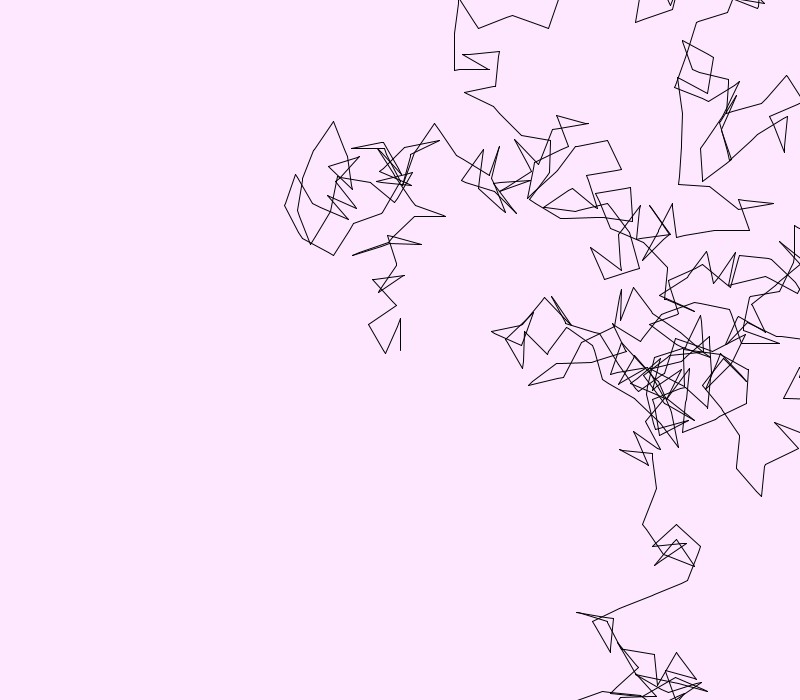
Asymmetrical Turtle

Second to the flower, the asymmetrical image was another one that took me a bit longer to figure out. Initially I was following the same set up as the other turtle images, but was not generating asymmetrical results. Instead I was generating symmetrical designs but just in different positions on the window. The best way I thought to develop an asymmetrical design was to go back to the random move/ animal examples from class. Since the path would be randomly generated and not a set size or angle I was able to use the forward and right commands to generate a choppy path with sharper turns and edges. I had set the position on the window to random, so each time when run the path is different than the previous run. These lines reminded me of broken glass pieces that might have fallen from a window.
——————————————————————————————————————–
Link to zip file: https://handandmachine.org/classes/computational_fabrication/wp-content/uploads/2022/02/MeilingTraegerSA2.zip
I genuinely admire your “Turtle 1” and “Turtle 3” drawings.
I set out to make spirals with the turtle, like you did, but I had a hard time getting started. I accidentally made something else while trying to spiral with the turtle and went with that instead of spirals.
Your “Turtle 2”, you are right! That looks a lot like a maze. Making mazes would be an excellent application of what we have been working on. Even laser cutting out a maze, that would be very cool.