Here is the link to my Processing code:
https://handandmachine.org/classes/computational_fabrication/wp-content/uploads/2022/01/MichaelNageSA2.zip
Polar Plot
For this one, I referred to the polar plots we made in class for inspiration. I really liked the shapes that could be made when you set the radius to be an oscillating function so I built on that. Essentially, I used the beginShape() and endShape() methods to draw polar plot flowers inside polar plot flowers with half the number of petals, for a total of 4 different sized, different number of petals flowers, with alternating fills and a consistent stroke. I chose to halve the number of petals at each smaller flower to not cover up so much of the bigger flower behind it.
As far as challenges for this one, I used a for-loop to build the shapes and was surprised to find out that looping 360 times did not close the shape like I expected. Turning up the loop number to 363 times did the trick.

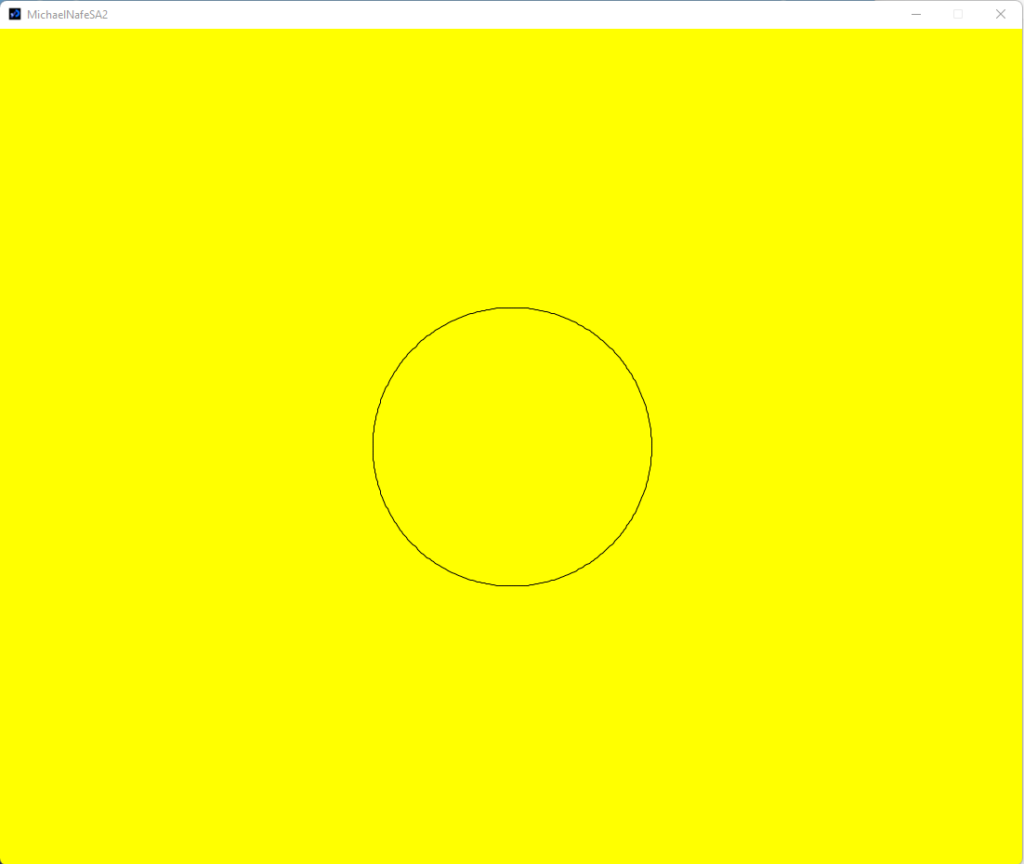
Centered Circle
This one was a little tricky to do with just having a radius as input. I knew intuitively that as soon as I got the radius, I should move the turtle forward radius units with its pen up and turn 90 degrees, penDown() then loop over a forward() and right() call 360 times, then right(90), penUp(), forward(radius) and that would draw a centered circle and return the turtle to its starting spot.
I was confident that using a call of right(1) inside the loop was correct. At first, I thought by having the turtle go forward 2 units for each loop iteration, I was drawing the circle correctly. But, doing this with large radii was not producing what looked like large enough circles. So, I made it so the turtle did the whole thing with his pen down, so I could see the radius, and this confirmed that I was not making the right circle.
I thought more about the distance I wanted the turtle to travel, which is the circumference of a circle with the given radius, so C = 2 PI radius. This was something I could calculate with just the radius. To say much more would give away the solution, so I am not sure if I should say much, but I will say this is when I realized I needed my turtle to travel (2 PI radius) units with its pen down.

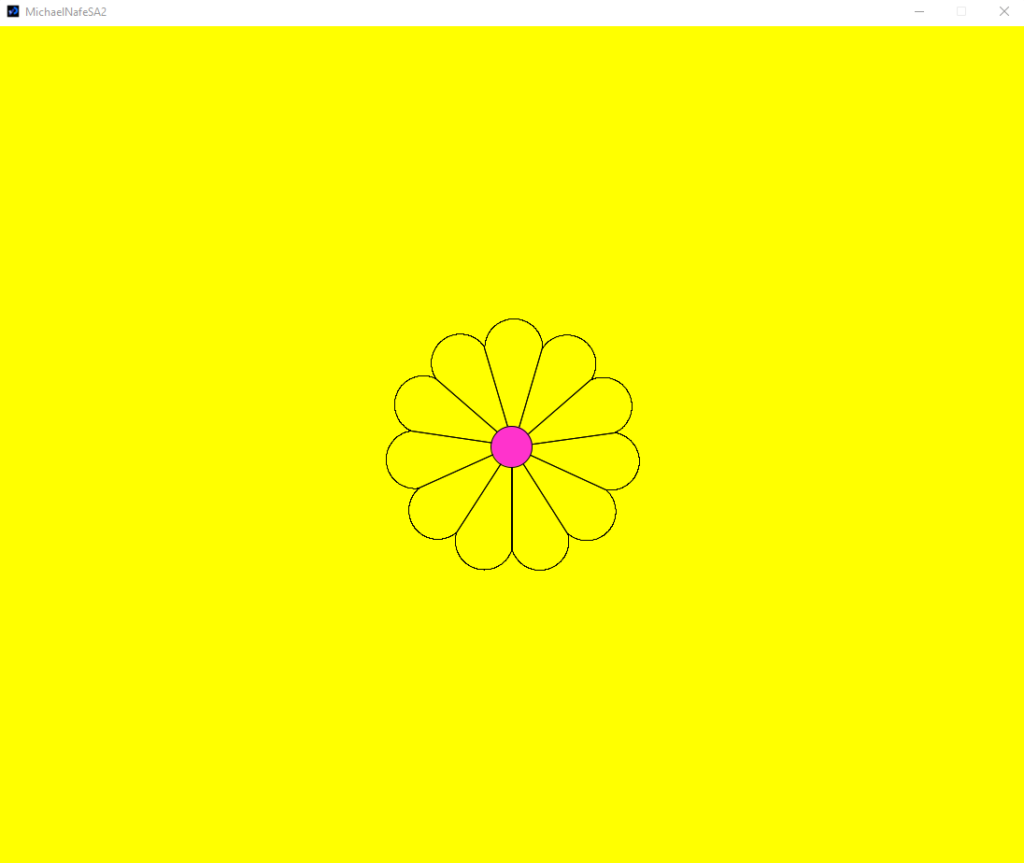
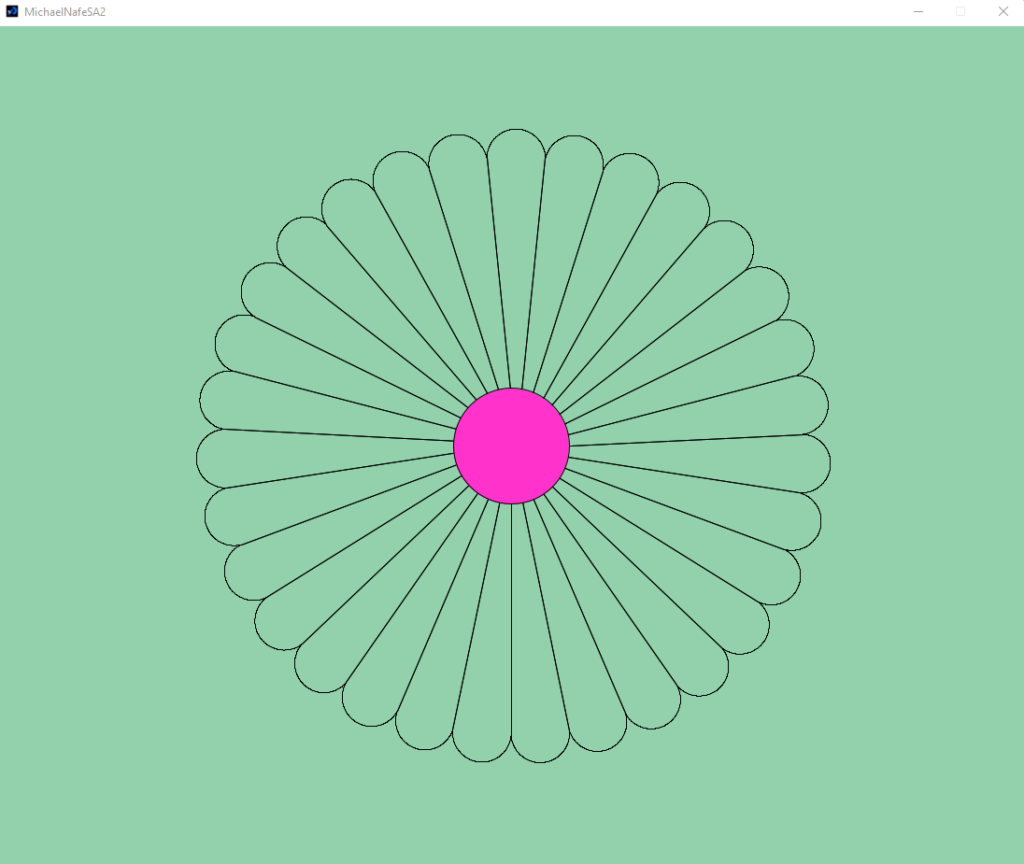
Flower
This one was really hard. I knew how to do the center circle, but the petals were difficult. I thought about trying to make the turtle draw all the petals as one long line, rather than using a function that outputted petals like the assignment suggested. Thinking up a function that outputted petals helped.
I approached the petals by thinking of them as an isosceles triangle whose base was a diameter for a half circle. Since my function was supposed to take a number of petals as input, this meant I could define my own isosceles triangle side lengths and that I needed to do number-of-petals/360 to get the angle of the pointy part of the petal.
I went on to think of the isosceles triangle as two right triangles with their backs against one another’s. This meant my isosceles triangle side was a hypotenuse and the half circle I needed to make had a radius = hypotenuse * sin(theta) and I could compute theta from info given in the previous paragraph.
Challenges for this one were I forgot that the sin() and cos() function is expecting radians. I kept giving it degrees and getting mad at it for incorrectly calculating sin(90) lol. I spent at least an hour trying to debug this. Another challenge for this one was when my turtle got down a petal side to where it needed to draw the half circle, I struggled a bit trying to figure out how to orient my turtle to make the half circle correctly. It helped here to just remember how I solved the earlier problem in this assignment, “Centered Circle”.


Turtle Drawings
Challenges in general with this one were just coming up with ideas/designs/art. I am not very artistically creative.
By the time I got to this one, I noticed that the next paragraph in the assignment said “at least one of your procedures should incorporate an element of interactivity,” and so I first set out to come up with an interactive one.
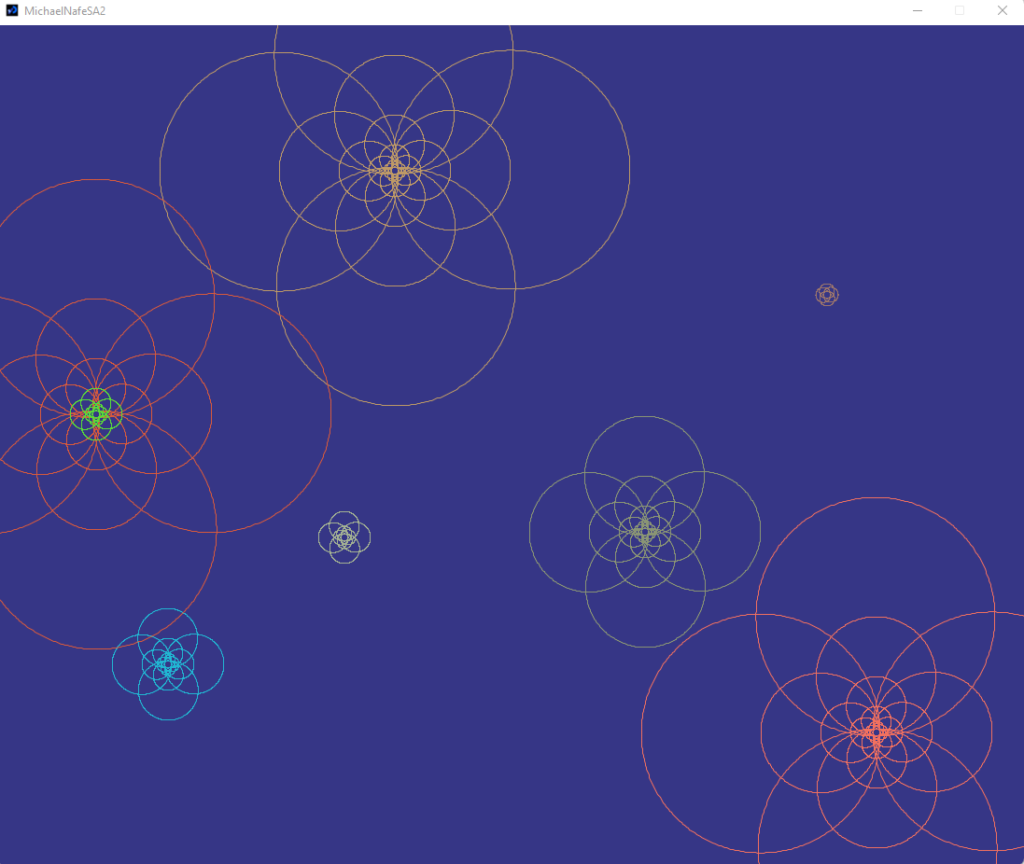
Circle Flowers
I was trying to make turtle spirals here, but accidentally made something else and I liked it so I went with it. First off, the interactivity is that you click somewhere on the window and it produces a Circle Flower. What I accidentally made was 4 circles, each being rotated 90 degrees from one another, sort of like a chain of ven diagrams and it actually looked like a little like a flower. So, I leaned into the flower thing and set this pattern on top of itself a few times and sure enough, circle flowers.
A challenge here I guess was trying to make turtle spirals (so challenging that i supposed I failed :-D).

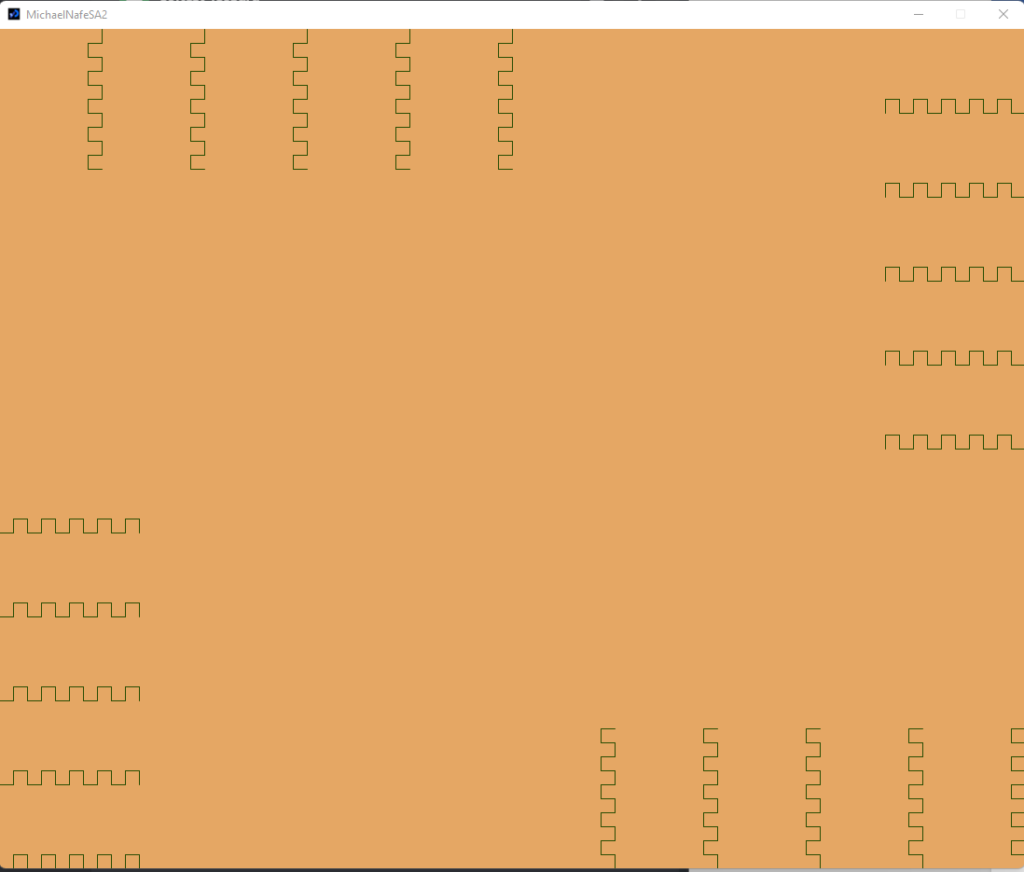
ZigZags
I wanted to experiment with a bunch of turtles, as if maybe they were a bunch of bad guys running around on the screen trying to catch a character I move around. I did not want to go as far as making it into a game, but wanted to experiment with moving characters around with the draw() and frameRate().
So, I initialized 20 different turtles and started with just spacing them around the border of the screen evenly, having them face toward the center of the screen, towards any potential good guys. Then I had them move across the screen at different frameRate()s and such.
I went on to turn this into a design, or a mode rather, for the assignment. If you press z, my program will enter “zigzag” mode where 20 turtles at frameRate(random(2,12)) will zig zag across the screen from all sides on a random background.
A challenge for this one was getting the zig zag to be symmetric. For awhile there, my zig zag was just a bunch of zigs. Once i figured out how many times to zig and how many times to zag, I was able to make a checker board.



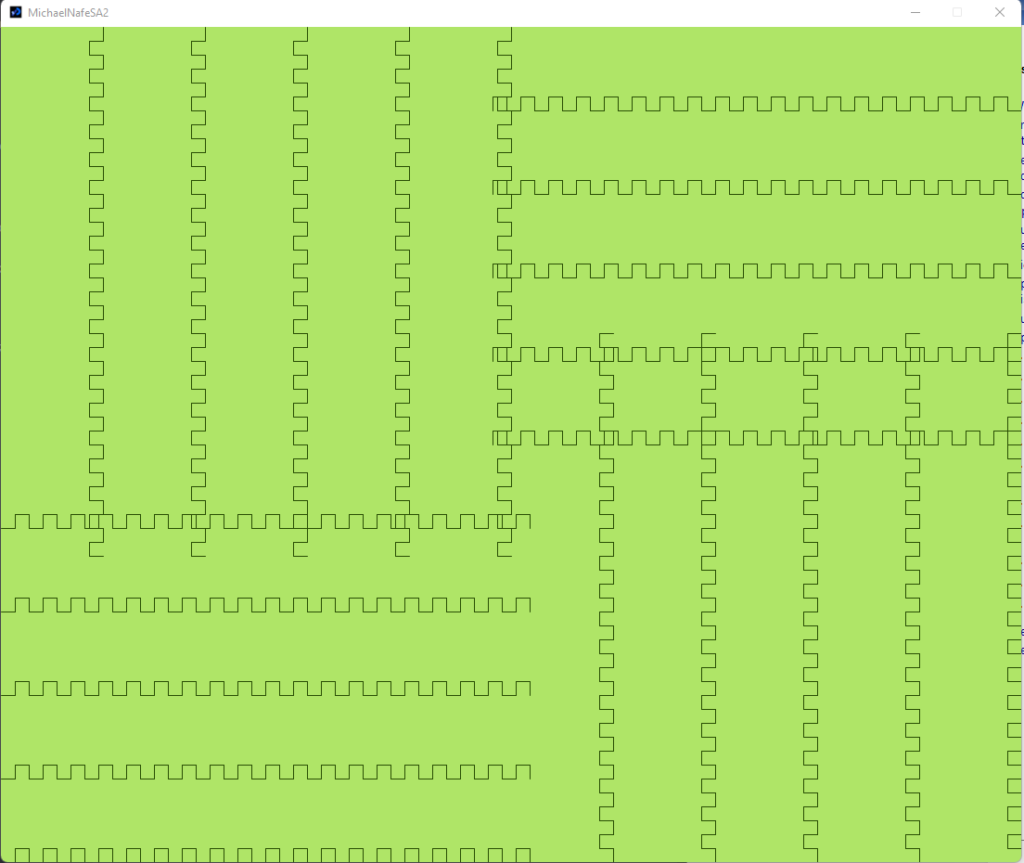
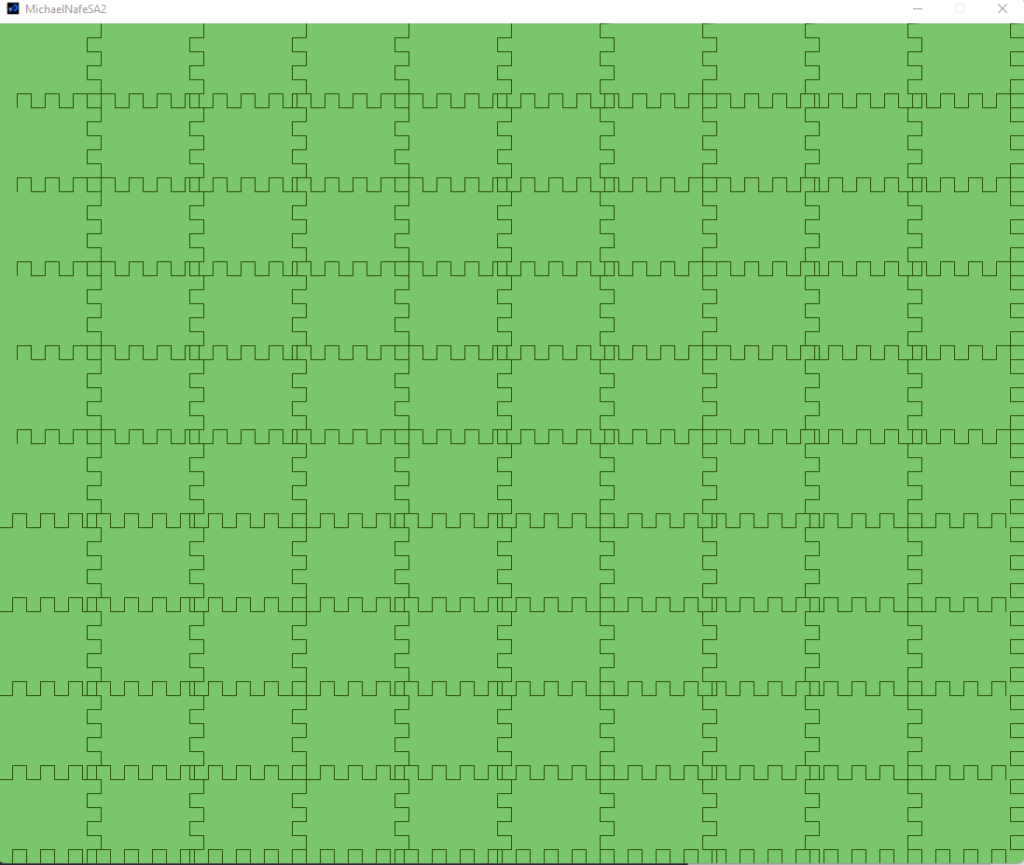
Hypnosis
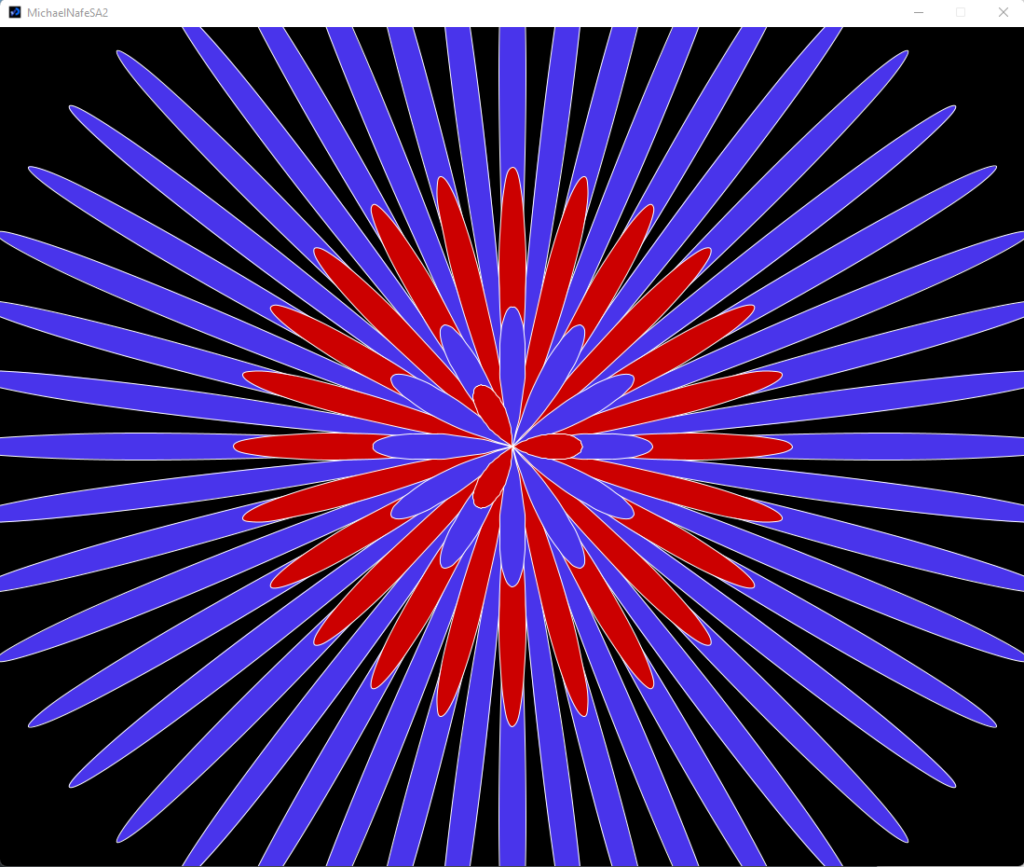
For this one, I remembered how much I like the stuff we could draw with polygonHalt() in class and that we only barely touched on blending polygonHalt() with other commands to the turtle. So, I started with that method and just started trying stuff. I began by drawing 4 to 6 stars (that’s giving polygonHalt() an angle of 144) connected to one another in a circle (blending polygonHalt() with telling the turtle to do right(45).
I set it up to start with a very small size for polygonHalt() and loop over it, increasing the size by 2 with each loop, until the size was very large. This made almost a sort of hypnosis portal of stars:

I thought this was very cool, so I went with this. While setting it up, cleaning it up for the assignment, I made it so the program would allow the user to give different angles to this looping-over-polygonHalt() method. I played with this a bit and found some even cooler designs:

polygonHalt()
polygonHalt()
polygonHalt()I did not experience any challenges with this one.
Wow, the design with polygonHalt() at an angle of 43 looks amazing! Also, reading through your work I realized that I made a mistake with the centered circle, you are right, it was easy to get confused and think that you were done without actually being done. Oh well, you live and you learn.
I had some of the same issues while working through mine. Your PolygonHalt came out super cool! Angle 43 is as awesome and I really like the 90. It’s almost like fractured glass, but with square angles.
Nice, I am happy that my post helped you!
Don’t disparage your artistic instincts. Your work is clean and vibrant. The last images are fascinating and beautiful!
Very cool images, especially those last ones! It’s crazy how much variety you can get from just using a simple function like PolygonHalt.